L’UI Design s’est récemment imposé au coeur des tendances webmarketing. Discipline, méthode : quel que soit son nom, il est impossible de passer à côté. L’UI Design, ou User Interface Design, est une des raisons du succès de nombreux services et produits en ligne : des sites ou applications mobiles comme Airbnb, Medium ou Dropbox sont si plaisants à utiliser que leur taux de conversion explose et contribue grandement à leur renommée. Alors, comment créer un site internet ou une application avec une interface dépassant les attentes de ses utilisateurs ? CREADS, la plateforme freelance spécialisée en graphisme, rédaction et vidéo vous aide à maîtriser cette approche innovante.
1. L’UI Design, comment le définir ?
“UI” dans UI Design veut dire “user interface”, ou interface utilisateur. L’interface est le point de contact entre un utilisateur et un produit ou service, sur navigateur ou mobile. Dans ce dernier cas, les webdesigners parlent de mobile UI Design.
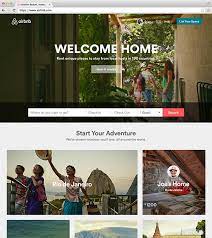
Cette interface englobe tout l’aspect graphique d’une application ou d’un site internet : les boutons, la forme du texte, des blocs, le déroulement des images, les animations… Mais l’UI Design n’est pas que du design graphique. Lorsqu’un site comme Airbnb vous propose de partir en vacances, l’aspect visuel souligne le message et l’émotion véhiculée : l’accent est mis sur la destination, l’expérience du voyage, le service impeccable. Tout a été pensé pour que vous oubliez qu’il vous faudra payer votre hébergement. Ce “petit truc en plus”, cette résonance entre message et design est un des fondamentaux de l’UI.
Homepage d’Airbnb
Souvent confondu avec l’UX Design, ce sont d’ailleurs les mêmes profils aux commandes ou travaillant en étroite collaboration. C’est normal : UX et UI sont complémentaires. L’UI, comme l’UX, dépasse le graphisme et englobe tout le processus de création. Là où l’UX se concentre sur le parcours global de l’utilisateur et le contenu proposé, l’UI, en utilisant la même approche, s’intéresse à l’aspect visuel des interfaces. Cette méthode pense l’interface sur des aspects, certes visuels (couleur, typographie, ergonomie site web, animations, transitions…) mais surtout dans le but précis d’engager les utilisateurs via l’émotion provoquée. L’UI Design cherche à rassurer les utilisateurs, à leur offrir une expérience satisfaisante et à les guider visuellement tout au long de leur parcours.
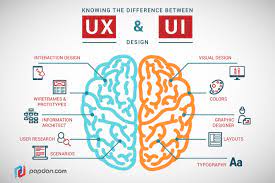
La différence entre UX et UI par Plezi
2. L’UI Design, une affaire de pros
Déjà envie de vous y mettre ? Tant mieux ! Pensez dès maintenant à faire appel à des professionnels. Les UI Designers élaborent une interface en collaboration étroite avec les UX Designers, les développeurs et les directeurs artistiques. Ils ont certes un véritable talent artistique -la plupart viennent d’école d’art ou de design- mais cela ne fait pas tout…
Pour gérer de A à Z l’aspect graphique d’un produit, ils doivent également être solides techniquement. Leurs outils de prédilection ? La Suite Adobe, Sketch, Invision et certains langages de programmation comme HTML, Java, CSS, PHP… Ils sont également amenés à prendre part à des tests utilisateurs ou à intervenir à des moments cruciaux du parcours d’UX d’un produit : élaboration du zoning web, ergonomie, itérations…
Wireframes, zoning web… Vous avez peut être déjà lu ou entendu ces expressions quelque part. Ces étapes, cruciales pour l’élaboration d’un site ou d’une application, font partie du quotidien des UI Designers. Leur méthode en quelques points :
ÉTAPE 1 : Le zoning
Ils passent d’abord par le zoning, une méthode permettant de définir des grands blocs “bruts” de contenu pour la structure de votre page. Les UX et UI designers font ce schéma pour indiquer les éléments clés de chaque page, leur taille et positionnement.
ÉTAPE 2 : Les wireframes
Ils élaborent ensuite des wireframes, des interfaces simplifiées, page par page, comprenant déjà quelques éléments de contenu, des titres et les emplacements d’image. Ces pages ne sont pas fonctionnelles, elles ne nécessitent pas de ligne de code, mais peuvent déjà être testées auprès d’une cible d’utilisateurs. Cette méthode permet de produire des retours très riches en apprentissages, avant même que votre site soit en ligne. Très simple à mettre en place, n’hésitez pas à vous en inspirer avec vos équipes ! Veillez aussi à vous renseigner sur les pratiques UI de votre secteur d’activité. L’UI Design dans le luxe n’utilisera par exemple pas les mêmes leviers qu’un géant du e-commerce.
ÉTAPE 3 : Le DESIGN
Arrive enfin, une fois la structure validée par les utilisateurs et les chefs de projet, le moment tant attendu du design. Les UI Designers, en collaboration avec les directeurs artistiques et graphistes, ajoutent animations, couleurs et transitions pour faire de l’utilisation une véritable expérience. Ils testent différents éléments directement auprès de leurs utilisateurs pour faire des ajustements au fil de l’eau et s’assurer de sortir un produit qui plaise et soit utile.
3. Quelles bonnes pratiques retenir ?
L’approche UI Design fourmille de conseils et de bonnes pratiques applicables, que vous soyez épaulés d’un UI Designer ou pas encore. De nombreux sites à l’UI Design impeccable partagent leurs tests, outils et évolutions, pour en faire profiter le reste de la communauté.

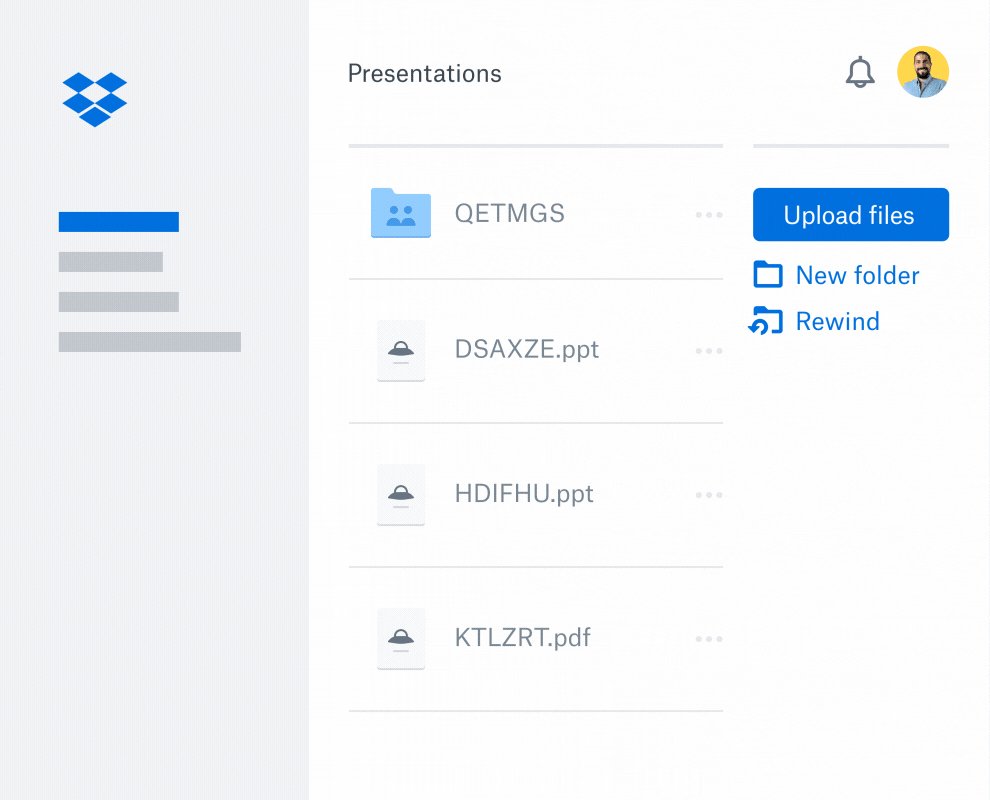
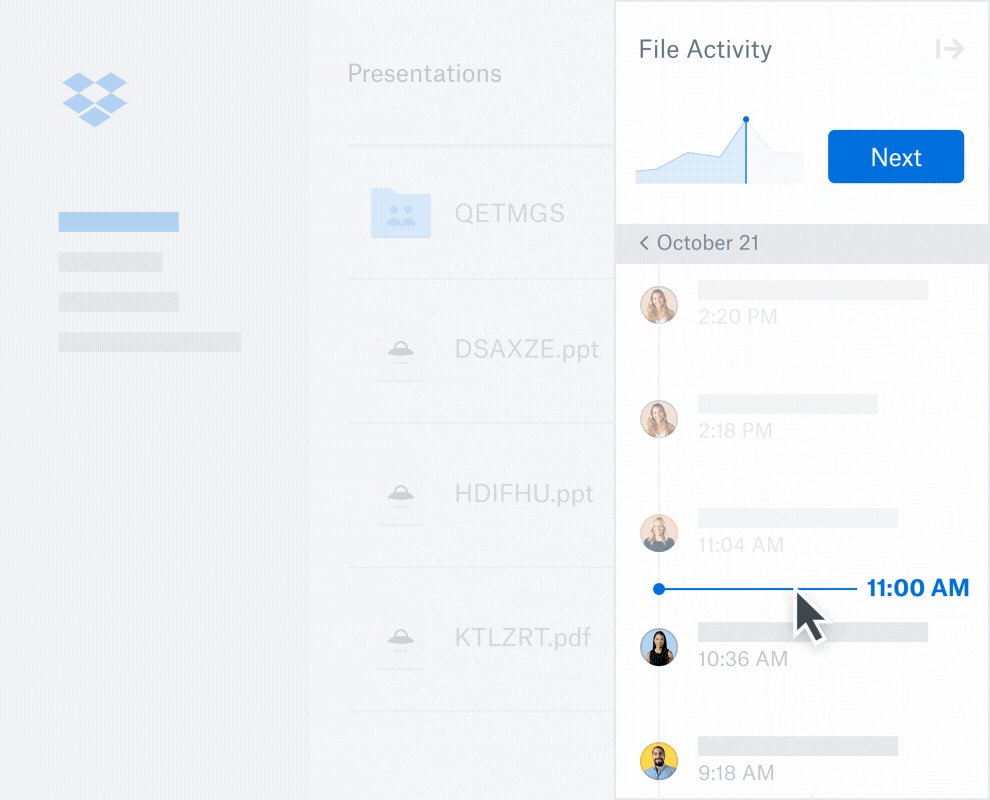
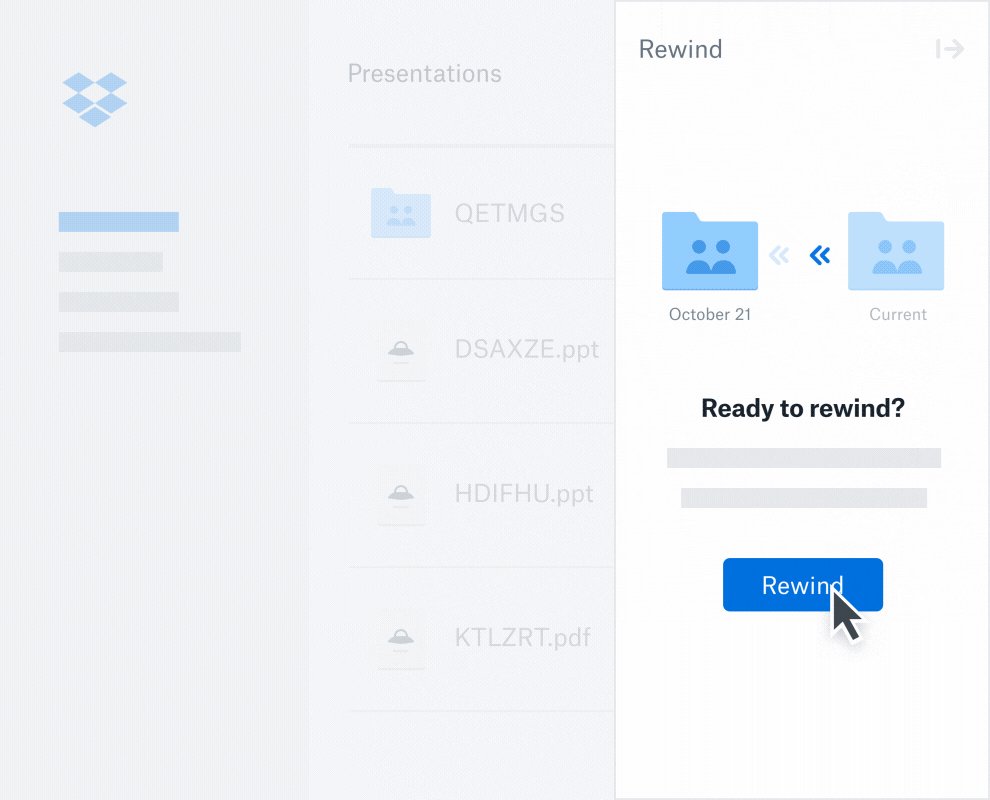
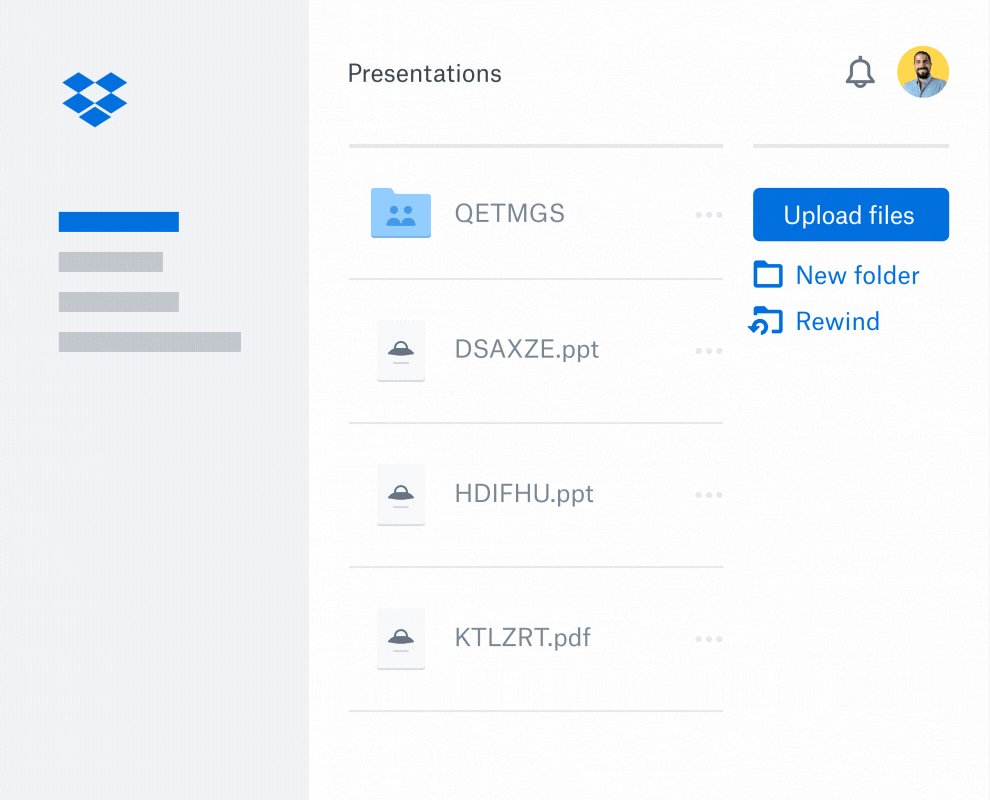
Fonctionnalité “rewind” de Dropbox
Voici nos conseils pour faire de vous un (presque) professionnel du webdesign – et vous épargner quelques heures de lecture.
1. Prenez le temps de connaître vos utilisateurs. Quelle est votre cible marketing ? Quel est le profil des gens qui pourraient être intéressés par votre produit, votre site ? Assurez-vous que ce que vous leur proposez réponde à leurs besoins et interrogations.
2. Faites simple. Ecrémez votre contenu, faites en sorte que les animations, images ou transitions renforcent votre message et ne le polluent pas. Les meilleures interfaces sont invisibles.
3. Soyez consistant. Gardez les mêmes polices, symboles, et formes tout au long de votre site. Trop difficile de faire un choix ? Faites de l’AB Test auprès de vos utilisateurs pour déterminer quelle est la version la plus efficace.
4. Informez votre utilisateur. Les personnes arpentant votre site web doivent savoir, à tout moment, où elles sont, et comment revenir d’où elles viennent. Appuyez vous pour ceci sur des aides visuelles à la navigation : noms de sections, récurrence de couleurs…
5. Faites des couleurs et de la typographie vos alliées. Les couleurs, notamment, sont de puissants outils de distraction ou d’attention. Elles ont également des significations dans l’imaginaire collectif ce qui peut favoriser la diffusion de messages ou valeurs. Regardez vers où votre regard se dirige en premier, et faites attention à ce que votre message principal soit mis en valeur par le jeu de couleurs. Le choix de la bonne typographie, quant à lui, peut vous aider à hiérarchiser l’information.
6. Gardez en tête que vos utilisateurs vont se tromper. Ils rempliront mal certains formulaires, ne cliqueront pas au bon endroit… Anticipez comment votre site ou application signalera ces erreurs, et guidera vos utilisateurs dans le droit chemin.
7. N’en faites pas trop trop vite. Dans un processus de design, surtout si vous le mettez à l’épreuve des tests utilisateurs, ne déployez pas trop d’efforts au départ. Testez ce qui est important, ne travaillez pas au pixel près des interfaces qui vont sans doute changer… Faites une liste de ce que vous voulez confirmer ou infirmer, et concentrez vous sur ce qui est le plus important.
Quand faire appel à un UI designer ?
Un webdesigner freelance ou UI designer intervient idéalement sur (presque) toutes les étapes de conception d’un site, app ou produit. En interne, il assure le suivi de votre site et ses mises à jour et travaille main dans la main avec les UX, chefs de projets et graphistes. Trouver la perle rare n’est pas toujours simple, car ce sont des profils très prisés. Besoin de trouver le bon talent pour votre projet ? CREADS vous aide à trouver les meilleurs UX/UI designers pour faire décoller vos projets. Parlons-en !