Il est parfois difficile de communiquer avec un développeur. Faire comprendre la façon dont on veut que défilent les éléments ou quels sont les animations qu’on souhaiterait voir, peut parfois se révéler un vrai parcours du combattant. Avec le responsive design, les possibilités se sont multipliées. Pour éviter de passer pour un noob auprès de vos collaborateurs, Creads vous livre un guide de webdesign imaginé par Sandijs Ruluks.
Le positionnement en webdesign est un élément crucial, connaître le même langage permet de prendre des décisions plus rapides et efficaces. Contrairement aux outils statiques, comme Illustrator ou Photoshop, les décisions à prendre sont plus complexes car la mise en forme des éléments correspond à de multiples paramètres comme le scroll, la taille de l’écran… De plus les dénominations sont trompeuses.
Voici donc un petit lexique pour mieux vous faire comprendre quand il s’agit de positionnement.
Le Z-index
Avant de rentrer au cœur du sujet, il faut d’abord comprendre la notion de Z-index qui affecte tous les choix de positionnement. C’est en fait une façon simple de choisir quel élément est devant un autre. On l’utilise pour les boutons ou les liens cliquables, mais il est fortement déconseillé de mettre du texte au dessus de cet élément au risque de rendre le bouton non cliquable. Une autre chose à préciser est qu’un élément en webdesign peut avoir des « parents ». Ces parents sont en fait un élément qui les contient et qui définit certains attributs. Ainsi si l’élément n’a pas de positionnement défini, il héritera des attributs de ses parents.
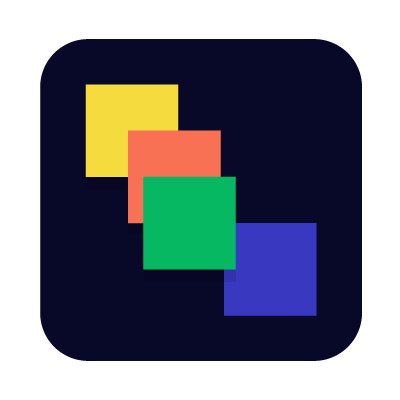
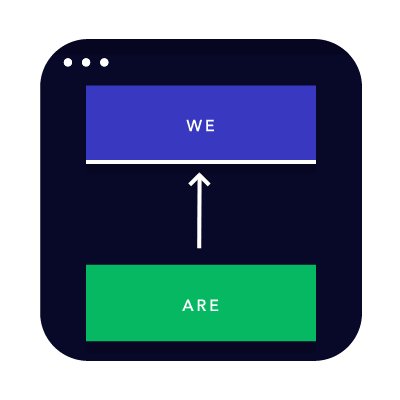
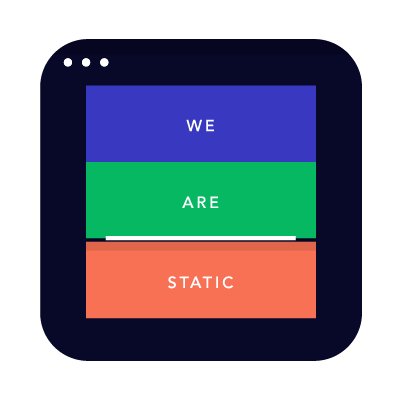
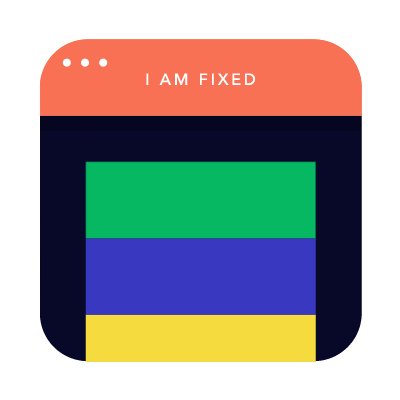
La position statique
La position statique est la position par défaut. Contrairement à ce que son nom suggère, ce élément peut bouger. La notion statique se réfère juste au fait de ne pas bouger dans le flux. Si un élément bouge, l’autre bougera aussi. C’est la solution la plus sûre pour être lisible sur tous les navigateurs. Ajouter des limites maximum et minimales permettra de garder le design intact. Mais, il faut faire attention aux blocs de textes dont vous prévoyez de changer le contenu, cela peut modifier voir casser le design.
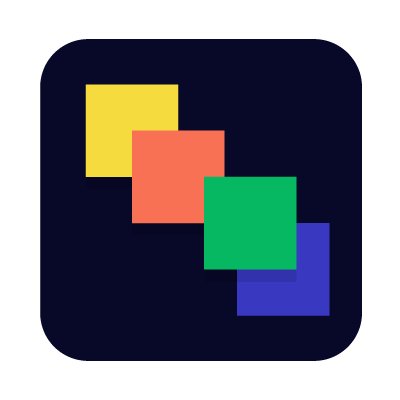
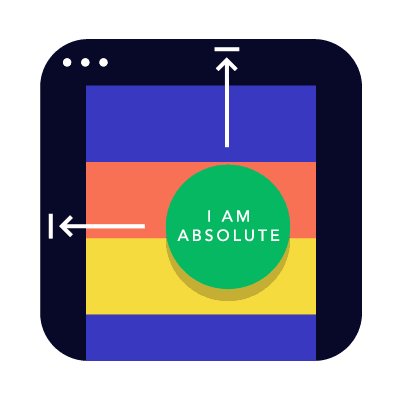
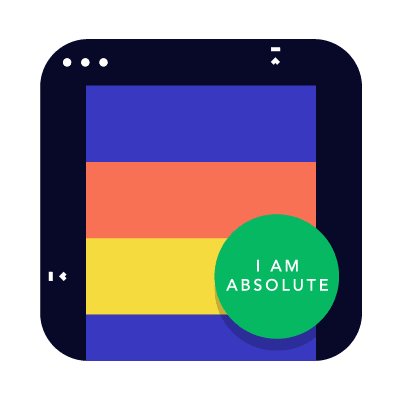
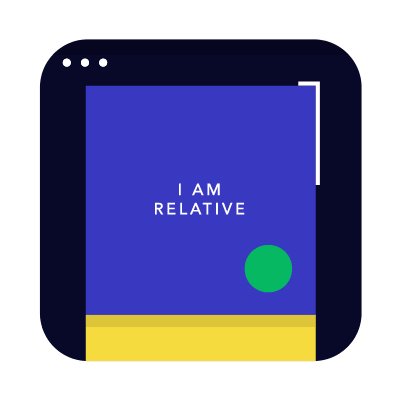
La position absolue
Dans le cas d’un positionnement absolu, l’élément est défini par des propriétés verticales et horizontales (x et y). Le plus dur à comprendre est que ces propriétés absolues seront définies par le parent de l’élément qui aura soit une position relative, absolue ou fixe. Si l’élément n’est pas défini par un parent, alors il sera absolu à la page. Ces éléments ne se modifient pas selon le flux, ils ne sont pas caractérisés par les éléments qui les entourent. Ce type de positionnement peut être utilisé pour un menu et un logo qui doivent toujours apparaître en haut de la page. Il ne faut pas oublier que mélanger position absolue et responsive design n’est pas une bonne idée.
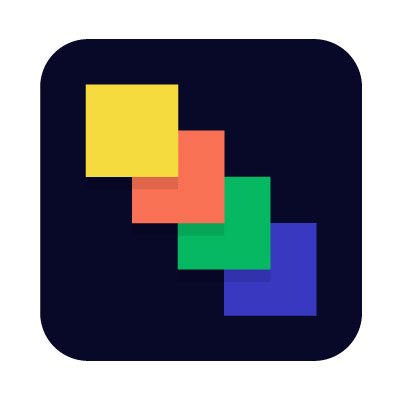
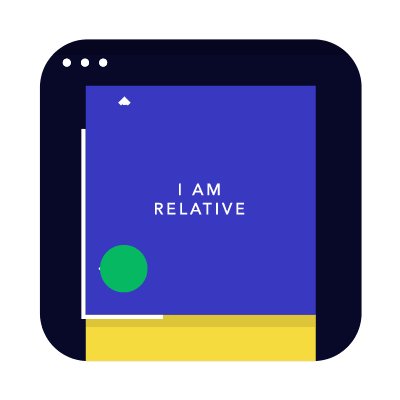
La position relative
Les éléments utilisant la position relative agissent exactement comme les éléments statiques, mais ils servent de référence pour les éléments positionnés de manière absolue et qui sont leurs enfants. On peut utiliser la position relative comme étant un parent de référence pour des contenus positionnés de manière absolue. Cependant, si le logo ou un badge a besoin de rester en haut de l’écran, ne les incluez pas dans une élément positionné de façon relative.
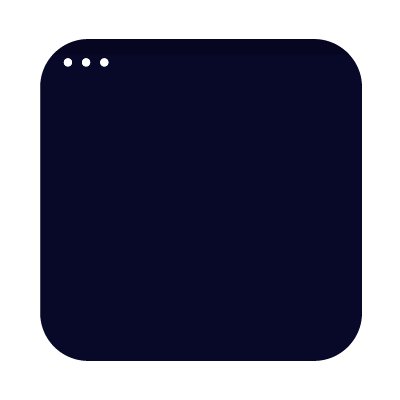
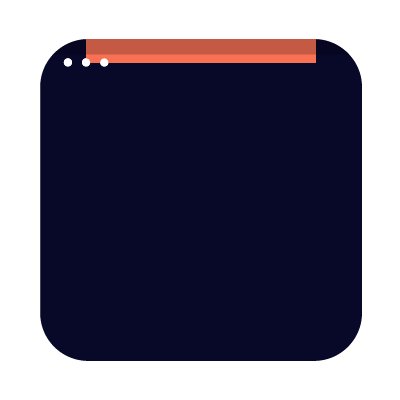
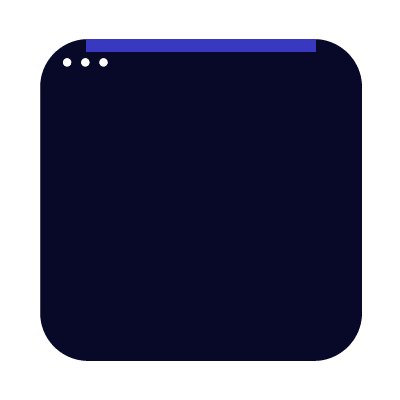
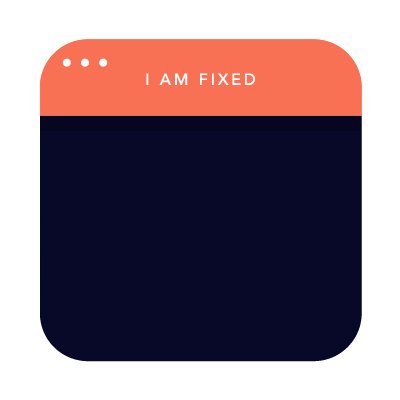
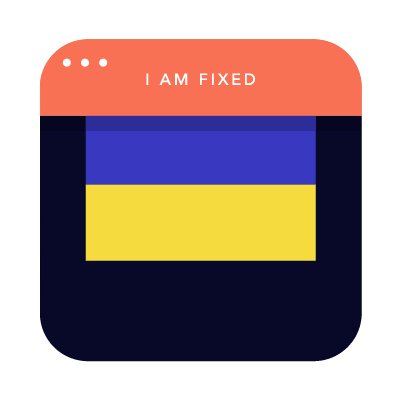
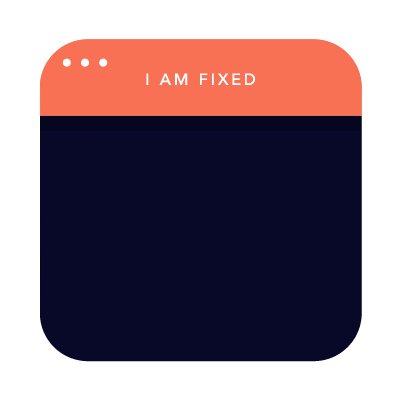
La position fixe
La position fixe est toujours verrouillée par la taille du navigateur. Ce positionnement est privilégié pour des éléments qui seront toujours visibles en haut de l’écran, par exemple, la navigation. Mais faîtes attention, si un élément se trouve derrière, il ne sera plus cliquable.
Dans un processus de création webdesign, les positionnements changent et sont quelque fois mélangés. Par exemple, si vous souhaitez une bannière qui puisse scroller jusqu’à atteindre le haut, elle sera d’abord absolue, puis elle deviendra fixe en utilisant un peu de Javascript. Ceci sont les basiques, mais il y a beaucoup plus à apprendre. Si vous voulez aligner deux éléments côte à côte, il faudra prendre en compte des propriétés comme « float, inline block, margin…).
Il ne vous reste plus qu’à tester vos bases en positionnement en allant prendre votre pause café en même temps que les développeurs.