L’objectif principal des boutons call-to-action est d’indiquer à vos visiteurs où cliquer et dans quel objectif : Acheter, S’inscrire, Témoigner ou encore S’abonner, pour ne citer que les plus courants. Mais l’efficacité du bouton en question dépend de son design, de sa couleur, de sa forme ou encore de son emplacement. Creads vous donne la clé du succès !
4 conseils pour perfectionner le design de vos boutons call-to-action
1) Trouvez la formule magique
La phrase d’accroche doit inspirer le visiteur. Pour quelle raison devrait-il cliquer ? Évitez les mots génériques : « En savoir plus », « Cliquez ici », « Voir », « Acheter », etc. Même si ces termes correspondent à l’action attendue du visiteur, ils sont utilisés en masse sur le web. Démarquez-vous et optez pour un wording qui sort de l’ordinaire ou du moins, qui est plus personnalisé.
Assurez-vous de créer une sensation d’urgence ou d’offrir une valeur ajoutée immédiate aux visiteurs.
2) Optimisez la forme
Dans un premier temps, la taille de votre bouton call-to-action doit être bien dosée : assez grande pour ne pas passer inaperçu mais pas trop non plus, pour ne pas agresser le destinataire. En ce qui concerne la forme, rien ne vous empêche de faire preuve de créativité. En effet, il vous sera bénéfique de créer des boutons originaux afin de vous démarquer mais prenez soin de respecter votre image de marque.
L’internaute doit comprendre rapidement qu’il s’agit d’un élément cliquable. Par exemple en lui donnant un design arrondi ou en utilisant les dégradés de couleur pour créer un effet de relief.
3) Choisissez vos couleurs avec précaution
Comme vous le savez peut-être, la symbolique des couleurs contribue à véhiculer un message et à établir une atmosphère particulière. Plus votre bouton call-to-action attirera l’œil, plus vous aurez de chance d’attirer le clic de l’internaute. Il est donc essentiel de faire en sorte qu’il se distingue du reste de votre site mais reste aligné avec votre image de marque (couleur complémentaire).
Evitez le ton sur ton et dirigez-vous vers des couleurs vives comme le rouge, le rose, le vert ou le orange.
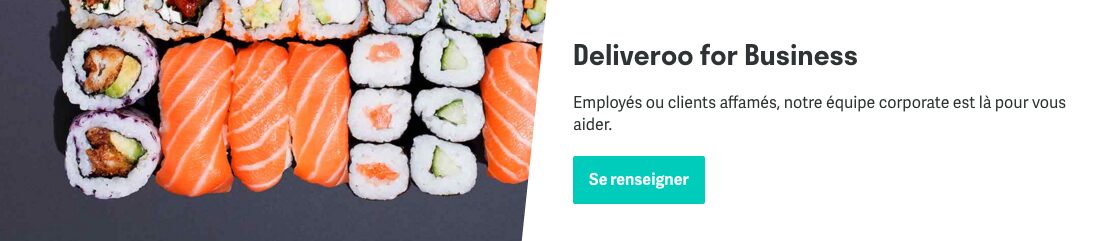
3) Placez le CTA dans un endroit stratégique
La mise en page est aussi importante que le bouton en lui même. En effet, votre call-to-action ne doit pas être noyé dans la masse d’information de votre site internet. Au contraire, il doit être accessible facilement. Pour cela, privilégiez un espace aéré comme la barre latérale, le début ou la fin d’un article.
Mettez-vous à la place de l’internaute pour savoir à quel moment de sa visite il sera le plus enclin à cliquer sur le bouton.
Au bout du compte, suivez votre intuition et faites des tests ! Essayez différentes tailles, jouez avec les couleurs, modifiez les textes, tentez différents emplacements et tirez-en vos conclusions. Vous serez surpris de découvrir à quel point un tout petit changement graphique ou textuel peut bouleverser le taux de conversion 😉
Besoin d’aide pour le design de vos boutons call-to-action ?
Notre plateforme met à votre service 50.000 créatifs freelances pour tous vos projets de webdesign. Clé en main, notre solution vous permet de bénéficier de l’aide de nos experts pour réfléchir à l’architecture de votre site web, l’arborescence de vos pages, l’élaboration des différents scénarios de navigation, l’ergonomie et l’accessibilité de votre site, sans oublier le design ! On en parle ?
Découvrez aussi notre article sur les bannières web : quels sont les formats qui cartonnent ?
Si vous avez un besoin graphique, venez découvrir les différents services de Creads.