Même si les goûts et les couleurs ne se discutent pas, l’utilisation des couleurs en WebDesign est un vaste sujet ! En effet, bien choisir les couleurs à utiliser va au-delà de l’aspect esthétique de votre site web. Les couleurs permettent de hiérarchiser visuellement votre contenu, elles contribuent à véhiculer un message et définissent une identité à l’image de votre marque. Pour vous simplifier la tâche lors de votre recherche « couleurs site web », Creads vous a déniché quelques conseils pour partir sur de bonnes bases à la rentrée !
Couleurs site web : comment bien les choisir et les utiliser ?
Vous l’aurez compris, les couleurs constituent un élément clé du design de votre site mais également de l’identité de votre marque. Pour savoir quelles sont les couleurs à privilégier en fonction de votre secteur d’activité ou encore combien de couleurs faut-il utiliser, suivez le guide 😉
1) Choisissez 3 couleurs maximum
La palette de couleur de votre site internet doit éviter de dépasser les trois couleurs, en dehors du noir, du blanc et du gris, au risque de perdre en lisibilité. Pour que les trois couleurs soient harmonieuses, vous pouvez par exemple reprendre la couleur de votre logo et choisir une teinte qui s’accorde parfaitement avec. Vous pouvez aussi surfer sur l’actualité en optant pour une des couleurs tendances sur le web en 2017.

2) Adoptez des couleurs appropriées à votre auditoire
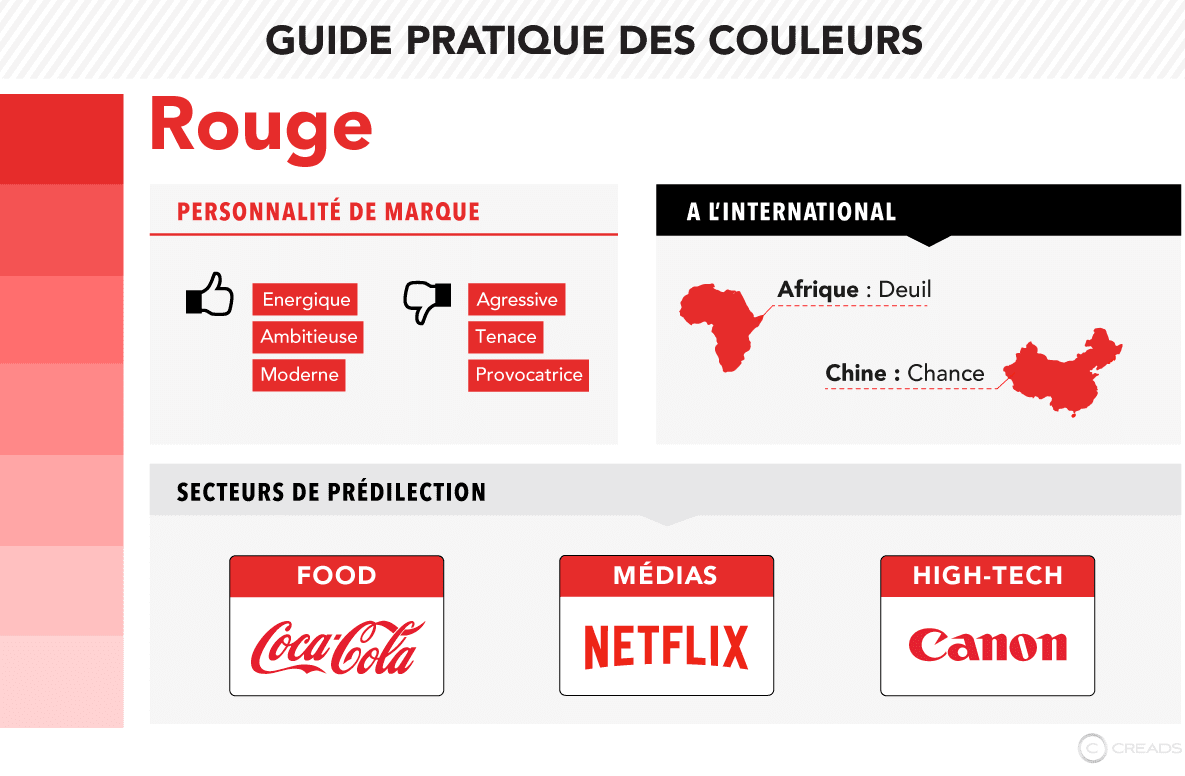
Plutôt que de vous baser uniquement sur vos couleurs favorites, prenez en compte la symbolique des couleurs. Vous pourrez ainsi choisir les couleurs qui reflètent le mieux votre secteur d’activité et donc qui sont adaptées à votre public. Pour bien choisir les couleurs à utiliser pour votre site web, il faut savoir que les couleurs chaudes évoquent l’énergie, tandis que les couleurs froides auront plutôt tendance à apaiser les esprits. Enfin, les couleurs neutres permettent quant à elles de jouer sur l’émotion.
Voir l’intégralité de l’infographie sur la signification des couleurs by Creads
3) Définissez la bonne teinte pour chacune des couleurs
Une fois les couleurs de votre site internet choisies, il reste les bonnes teintes à travailler pour votre site internet. En effet, une même couleur peut véhiculer une ambiance différente en fonction de son intensité ou bien selon la façon dont vous l’associez avec d’autres couleurs. Par exemple, les sites du secteur médical ou de la finance utilisent le bleu marine pour accentuer le côté confiance, sérieux. Mais le bleu clair est plus apaisant, il donne un sentiment de liberté et un bleu lumineux donnera un ton plus joyeux.

4) Répartissez vos couleurs de façon proportionnée
La règle des 60-30-10 a déjà fait ses preuves en ce qui concerne la répartition des couleurs sur un site internet. Si vous avez choisi 3 couleurs pour votre site web, la répartition peut être la suivante :
– Votre couleur dominante doit couvrir 60% de votre espace.
– Votre couleur secondaire (qui est une couleur opposée à la couleur dominante) couvre 30% du design de votre page. Elle a pour but de créer un contraste fort avec la première couleur afin d’attirer l’attention sur les éléments que vous souhaitez mettre en valeur.
– Enfin, votre couleur complémentaire recouvre les 10% restants et sert à accentuer (par petite touche) les éléments stratégiques tels que les boutons d’appel à l’action.

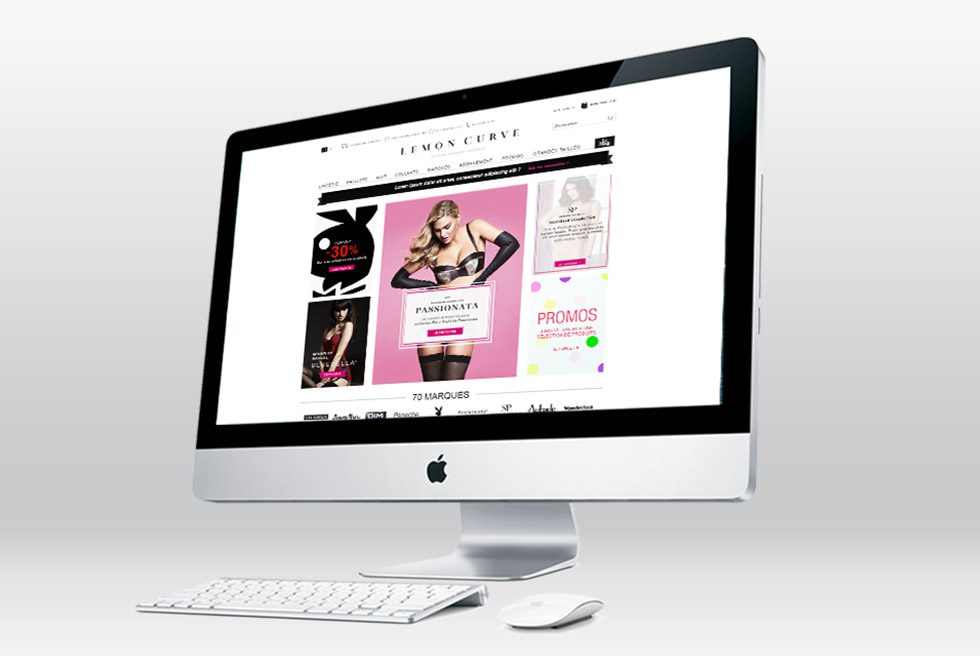
Site internet réalisé pour LEMON CURVE by Creads
Besoin d’aide pour choisir les bonnes couleurs ?
Bien choisir les couleurs site web à utiliser peut vite devenir un véritable casse-tête. Vous manquez de temps et d’expertise sur ce domaine ? Notre plateforme met au service des entreprises, une communauté de 50.000 créatifs freelances, pour tous vos projets de création de sites internet. Nos experts se feront un plaisir d’identifier votre problématique et de choisir pour vous, de manière méthodique, les couleurs à utiliser pour la réussite de votre projet.
Découvrez aussi notre article sur Comment créer un site vitrine attractif en 3 étapes ?