Construire une charte graphique de site web revient à définir les règles graphiques et textuelles pour la publication de vos contenus digitaux. Infographies, vidéos, réseaux sociaux… Les prises de parole sur le web doivent être cohérentes avec l’ensemble de vos supports de communication print. Sorte de guide de style, la charte graphique pour le web homogénéise votre présence en ligne. Vous vous lancez dans la création de votre site internet, de vos réseaux sociaux ou envisagez une refonte de vos contenus existants ? CREADS, plateforme freelance spécialisée en graphisme, rédaction et vidéo, vous livre 4 conseils pour créer une charte graphique efficace adaptée au web.
QUELLES SONT LES COMPOSANTES D’UNE CHARTE GRAPHIQUE WEB ?
Votre charte graphique professionnelle doit s’adapter pour répondre aux contraintes du web. Cette déclinaison, dédiée aux supports digitaux (site internet, newsletter, réseaux sociaux…), intègre les critères de base de votre charte générale mais prend également en compte les exigences spécifiques de ce canal de communication. Pour récapituler, elle reprend donc :
- Le logo
- La typographie
- Les couleurs
- Les images et les icônes
Elle inclut en plus :
- Les boutons call-to-action (CTA)
- Et la mise en page.
NOS 4 CONSEILS POUR CONCEVOIR UNE CHARTE GRAPHIQUE SITE WEB COHÉRENTE
Focus sur les éléments de la charte graphique les plus importants à adapter pour le web.
1. DÉFINISSEZ VOTRE TYPOGRAPHIE
Votre typographie pour le web doit évidemment rejoindre l’univers graphique de votre identité print et de votre logo. Il vous faut déterminer la police principale qui correspond à vos titres (H1), la police secondaire pour vos sous-titres (H2, H3…) et enfin, celle de vos paragraphes. Attention, comme les couleurs et leur signification, les typographies ont elles aussi leur propre symbolique. Serif, sans serif, cursive, etc. : en fonction de votre secteur d’activité et de vos valeurs, optez pour la plus adéquate.
Faire le bon choix de typographie n’est pas forcément évident. De manière générale, sachez que le web est plus friand des polices de caractères simples et épurées : une typographie trop complexe nuira à la lisibilité de votre contenu sur ordinateur. Préférez également 2 polices maximum pour que l’ensemble reste intelligible et clair.
Pour chaque niveau de titre, votre charte graphique doit définir non seulement la police d’écriture mais aussi sa taille, voire sa couleur. Elle doit être adaptée à l’usage : votre lecteur est habitué à une certaine structure textuelle et il s’attend à la retrouver sur internet. Par exemple, le H1 est souvent plus grand que le H2, le H2 que le H3, et ainsi de suite. Indiquez dans votre charte graphique de site web la dimension de chaque balise de texte. N’oubliez pas non plus de mentionner la graisse : vous souhaitez faire ressortir vos légendes ou avis clients en italique ? Votre titre d’article de blog en gras ? Précisez-le pour unifier la mise en page de site internet.
Un dernier conseil : veillez à noter les règles d’utilisation de votre typographie. Par exemple si vous interdisez son application sur un background peu contrasté ou superposé sur une image déjà chargée d’informations.
2. FAITES UN POINT SUR LA MISE EN PAGE
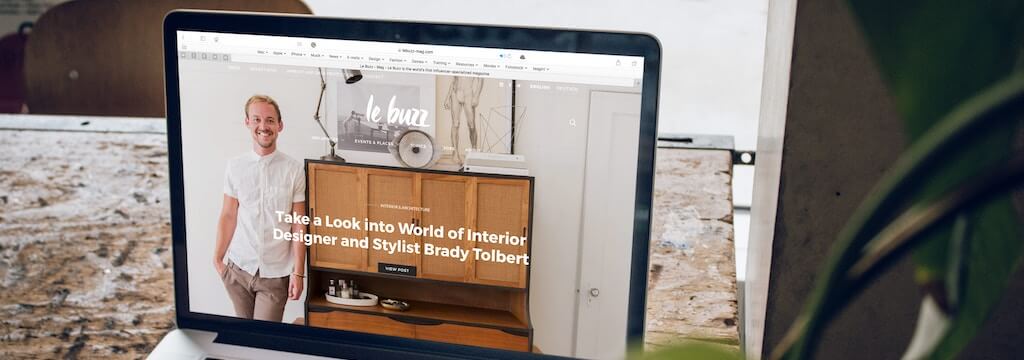
Dans l’idéal, votre charte graphique de site web doit comprendre les règles de mise en page générale. Extrêmement précieuses pour le développeur, ces informations établissent un cadre clair et précisent le contenu des différentes zones, leur disposition et leur taille. Cette élaboration du zoning web fait partie de l’UI Design. Elle vous permet de hiérarchiser les différents éléments de votre page et d’indiquer ainsi leur degré d’importance. Attention, ne perdez pas de vue l’enjeu derrière cette étape : renforcer l’identité visuelle de votre site web.
Par exemple, pour sa mise en page de site, la startup Cheerz déploie une charte graphique épurée, allant à l’essentiel. Derrière le design, l’habillage est divisé en 3 parties distinctes : le bloc d’image, élément clé représentant les produits, le bloc d’information et le bloc de citation. Cette structuration du contenu est ensuite reprise sur chaque landing page. Marges, couleurs de fonds, style d’encadrement… La charte graphique web fait ainsi la part belle au confort de lecture de l’utilisateur tout en assurant à la marque une identité graphique unique.
3. SPÉCIFIEZ VOTRE UNIVERS VISUEL
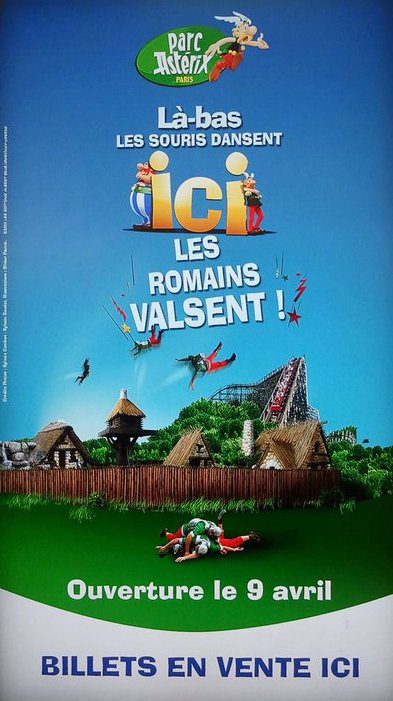
Pour votre site internet, votre newsletter ou vos réseaux sociaux, vous aurez certainement recours à des visuels. Que vos photos proviennent d’une banque d’images gratuites ou qu’elles soient réalisées par un professionnel, tous vos visuels doivent suivre une logique de mise en page et servir votre image de marque.
Posez-vous les bonnes questions pour cette partie de votre charte graphique site web. Votre visuel est-il destiné à un post Instagram, à un communiqué de presse en ligne, à un header de page d’accueil ou de fiche produit ? Quel sentiment souhaitez-vous véhiculer ? Quel comportement voulez-vous déclencher ? En fonction de la plateforme et de vos objectifs business, vous devez adapter le type d’image, sa forme et son gabarit. Répertoriez l’ensemble de ces instructions dans votre charte graphique.
Loïc Raison a bien compris l’importance de ces règles d’imagerie pour affirmer sa place sur le marché concurrentiel du cidre. L’entreprise a d’ailleurs fait confiance à CREADS pour sa charte éditoriale web. On retrouve ainsi sur Facebook une homogénéité dans le format des publications, en particulier sur le choix des visuels. Plus que le produit, c’est son univers qui est systématiquement mis en lumière à travers des images de qualité. La boisson bretonne par excellence reste présente, mais se fait discrète : un verre dans un coin, le bas d’une bouteille dans l’autre… L’univers gustatif est évoqué subtilement aux lecteurs ce qui permet à l’internaute d’associer ces photographies culinaires directement à l’entreprise.
Le texte sur les visuels, toujours en blanc et sur fond noir, est exclusivement réservé aux occasions particulières (la nouvelle année et la Chandeleur ci-dessus). Un bel exemple de charte graphique web cohérente !
Enfin, quand vous créez une charte graphique de site web, pensez aux pictogrammes : eux aussi font partie de votre univers visuel. Comme pour les images, il est important qu’ils soient cohérents graphiquement entre eux et correspondent à l’identité visuelle de votre entreprise. Expliquez concrètement leur emplacement, leur taille et leur couleur pour que tous les acteurs soient sur la même longueur d’onde.
4. DÉTAILLEZ VOS BOUTONS D’ACTION
Vous le savez, vos call-to-action doivent être placés à des endroits stratégiques pour un webdesign efficace. Si leur emplacement est crucial, leur apparence l’est tout autant. Penchez-vous d’abord sur leur couleur. Elle doit bien contraster avec le fond pour éviter l’effet ton sur ton. Votre charte doit aussi clarifier la taille et la forme de vos CTA : rectangles ou bien arrondis, à vous de voir. L’objectif est de faciliter la reconnaissance visuelle de cet élément cliquable.
Proposez également dans votre charte graphique au maximum 3 déclinaisons de CTA. Pour éviter tout risque d’erreur, il est judicieux d’ajouter les do and don’t, avec des exemples de boutons à suivre qui correspondent exactement à votre ligne graphique.
Pour sa newsletter hebdomadaire, La Ruche Qui Dit Oui signe une charte graphique web pertinente et constante. On remarque deux variantes de CTA acceptées : l’une assez grande avec un titre et une phrase déclinée en 3 coloris, l’autre orange et plus petite ne contenant qu’un seul mot. Les règles de wording de ces boutons ? Des verbes d’action et une interpellation directe grâce au « vous » avec l’internaute. Quant au design des CTA, lui aussi est clairement défini pour un rendu harmonieux : la marque fait le choix de n’utiliser que des aplats de couleur et un style graphique simple, tiré du flat design.
Enfin, n’oubliez pas de faire un A/B testing. Même si votre charte est établie, l’A/B test reste le meilleur moyen d’évaluer l’efficacité de vos boutons d’action.
BESOIN D’AIDE POUR DÉTERMINER VOTRE UNIVERS VISUEL ?
Confiez la réalisation de votre charte graphique à un professionnel. À l’aide d’un cahier des charges fonctionnel, nos graphistes experts sont sélectionnés avec soin et créent pour vous une identité visuelle unique et percutante, entièrement adaptée à vos besoins. Colorimétrie, typographie, pictogrammes… Trouvez le style de marque qui vous correspond pour booster votre communication et faciliter la mémorisation de votre entreprise. Un projet ? L’équipe CREADS est à votre écoute !