Impulsé par le logo Instagram, on constate que de plus en plus de logos et webdesign s’inspirent de la tendance Gradient. Le flat design évolue et laisse désormais place à des aplats de couleurs subtilement dégradés. Les outils pour créer ses beaux effets de couleurs, comme gradients.io ou webgradients.com, fleurissent sur la toile et l’influence du design d’iOS n’y est pas pour rien. Creads décrypte pour vous cet engouement.
Gradient is back : Creads décrypte le retour des dégradés !
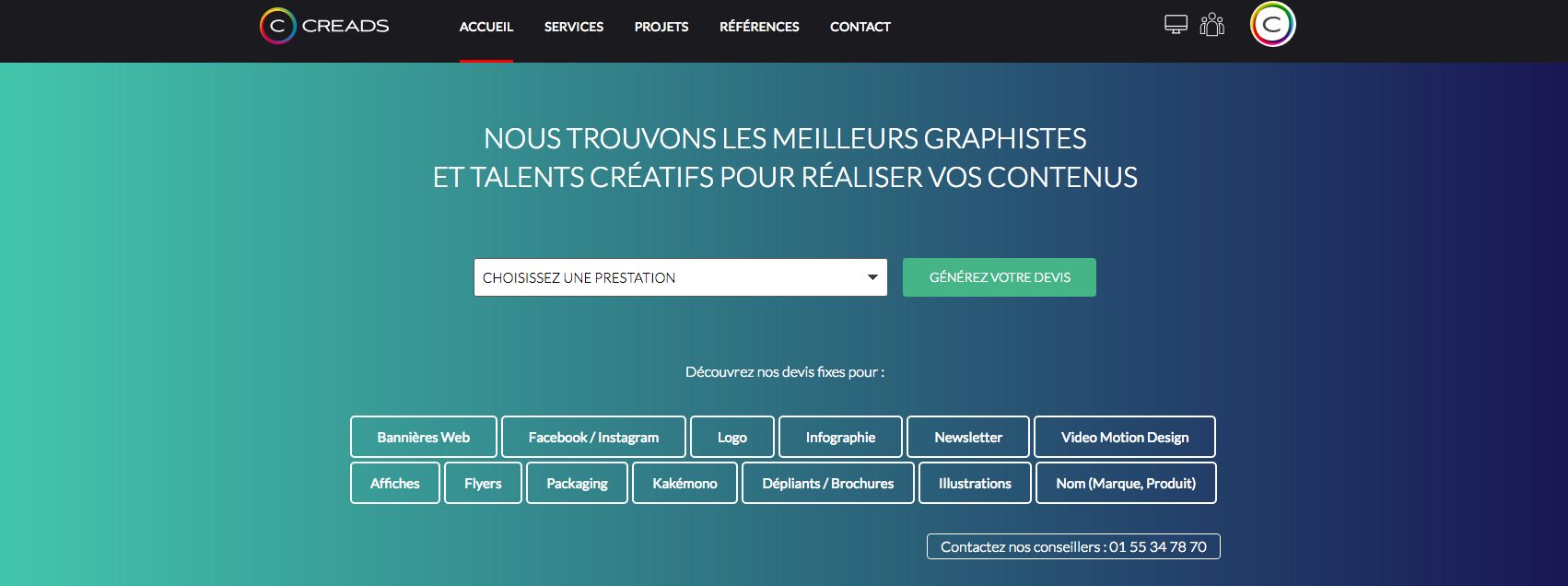
Le Flat Design à amener l’utilisation des aplats de couleurs sur une grande majorité des réalisations web. Une technique qui a l’avantage de rendre un site minimaliste et dont le message n’est pas perturbé par des éléments graphiques. Mais depuis quelques temps, les dégradés de couleurs reviennent sur le devant de la scène et permettent aux marques de redonner rapidement une profondeur à leur site web ainsi qu’un univers plus dynamique et moderne.
D’où vient cette tendance ?
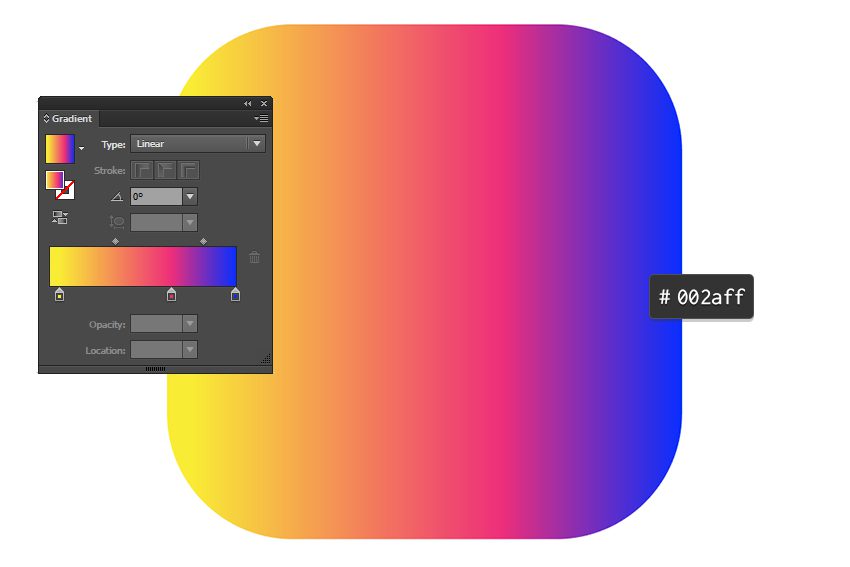
La tendance du Gradient est de plus en plus présente en webdesign et Apple a très rapidement succombé aux effets de dégradés dans ses applications. Il faut dire que le CSS3 (le langage de programmation à la base de tous les sites web) facilite grandement l’émergence de cette tendance, notamment avec la propriété « linear-gradient » qui permet la gestion des dégradés en intégrant les spectres de couleurs directement dans le code. Plus besoin de passer par Photoshop pour générer ses superbes effets colorés ! En effet grâce au CSS, votre effet peut s’adapter correctement à votre design, quelque soit votre résolution d’écran.
Ensuite, le fait d’utiliser des dégradés permet d’employer des couleurs vives et vibrantes qui donnent ainsi de la puissance à ses visuels. C’est également un moyen d’utiliser les connotations liées aux couleurs, à condition de bien choisir les associations de celles-ci, au risque de faire fuir l’utilisateur.
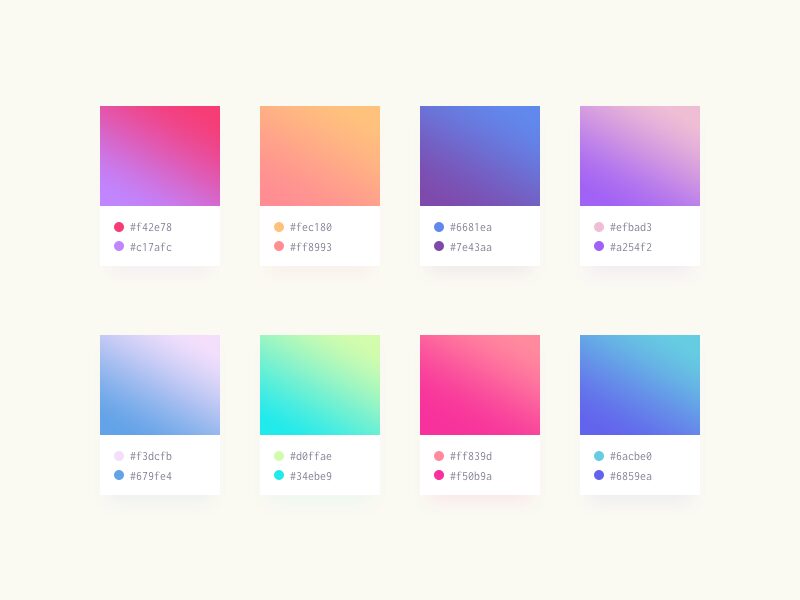
Que ce soit seules ou en duotone, les couleurs s’assument !
Du violet avec du jaune, de l’or et de l’émeraude, des dégradés flashy… En 2018, la tendance sera donc colorée et audacieuse. En webdesign, l’utilisation de ces teintes et de ces nuances de couleurs permet d’immerger toujours plus l’internaute dans un univers stimulant ou apaisant, en optimisant l’expérience utilisateur. Comme on vous le rappelle dans notre infographie sur la signification des couleurs, celles-ci sont porteuses d’une symbolique, elles stimulent l’imagination et peuvent même provoquer l’envie d’acheter.
«Les couleurs intenses donnent déjà du relief aux interfaces utilisateur, mais les tons vifs vont les rendre encore plus lumineuses. Les utilisateurs vont voir beaucoup plus de palettes de couleurs éclatantes, de ton sur ton et de dégradés audacieux dans les interfaces utilisateur »explique Nick Babich, développeur chez Adobe.
Et vous, que pensez-vous de cette tendance ?