Comment adapter votre site à la mise à jour Google du 21 avril ?
Si vous n’êtes pas encore prêt, nous avons fait le point sur les différentes techniques permettant d’obtenir le fameux label « mobile friendly » : responsive design, adaptive design, site mobile, user-agent… La révolution mobile est en marche, pour améliorer vos performances en référencement, suivez le guide.
Le Responsive Design ou Responsive Web Design (RWD)
Responsive Design / Traduction « réactif, adapté, réceptif, adaptable » ou design adapté
C’est probablement LA notion la plus « tendance » du moment, avec le grand ramdam fait autour de l’update du 21 avril. Pourquoi ? Car elle est relativement simple à mettre en oeuvre et surtout parce qu’on peut l’utiliser sur un site existant pour le rendre « mobile friendly« .
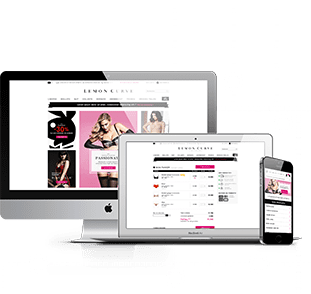
Concrètement, le responsive design agit sur la mise en forme du contenu pour l’adapter aux différentes tailles d’écran. Le contenu est donc le même, et il s’adapte à la taille de l’écran.
En responsive design, le contenu s’adapte à la taille de l’écran.
Le responsive design c’est par exemple le fait que votre site puisse passer d’une page structurée en 3 colonnes sur un écran d’ordinateur à 1 colonne sur une taille d’écran de smartphone, comme c’est le cas ici sur le blog de Creads.
On appelle point de rupture le passage d’une structure à une autre, ces points de rupture peuvent être personnalisés en fonction des habitudes de votre audience en termes de périphériques (lisent-il sur smartphone, tablettes…?).
Techniquement, cette approche est rendue possible avec ces trois notions : les media-queries (ligne de code CSS donnant l’ordre à votre navigateur internet de placer les éléments de telle ou telle manière en fonction de la largeur de l’écran), les grilles fluides et les images flexibles.
Quels sont les atouts de cette technique ? Une rapidité de mise en œuvre et une économie d’échelle, puisqu’elle ne nécessite pas un développement spécifique pour chaque type de devices et donc chaque type d’écran.
L’Adaptive Design ou Progressive Enhancement
Adaptive Design / Traduction « conception évolutive »
L’adaptive design est utilisé pour penser le contenu en fonction des possibilités des différents terminaux. Contrairement au responsive, le contenu est ici différent. L’objectif est de fournir à l’audience une expérience utilisateur optimale en fonction du device utilisé. Cette technique est également nommée « Progressive Enhancement » (amélioration progressive). Il s’agit de se demander quelles fonctionnalités et capacités spécifiques peuvent apporter tels ou tels périphériques (photographie, géolocalisation, prise en charge du format vidéo, Flash et JavaScript supportés, bande passante…) ? Comment exploiter au mieux les contraintes de ces appareils ? Car il s’agit de cela : transformer les contraintes en opportunité afin d’améliorer l’expérience client.
En adaptive, le contenu est pensé et optimisé en fonction des possibilités des différents terminaux.
Pour reprendre l’exemple cité plus haut, si votre site utilise une technologie non supportée par votre mobile, l’approche adaptive ne se contente pas de squeezer ce contenu, elle vous de lire le contenu à l’aide d’une technologie différente.
Dans l’approche de construction d’un site adaptatif, on construira une version simplifiée du site, celui pour le mobile car il comporte le dénominateur commun à l’ensemble des terminaux. Puis, cette version « minimaliste » sera enrichie progressivement.
L’un des tout premier grand média à pratiquer cette technique est la BBC. En 2011, la BBC réalise que plus de 7000 terminaux différents consultent leur site. Ils ont alors réalisé qu’il était beaucoup plus aisé de partir de la version la plus simple possible (seulement du texte, pas de couleur, quelques dizaines de pixels de large, etc…) pour ensuite rajouter des choses au fur et à mesure des possibilités offertes par le terminal.
Si cette approche est plus complète, elle est aussi nettement plus complexe et donc plus coûteuse. Elle nécessite également d’être pensée en amont.
Mobile first
A noter, si le responsive est plutôt utilisé en aval pour l’instant (sur un site existant), sachez qu’il peut tout à fait être utilisé en amont, dès l’étape de conception. Si vous devez prochainement créer un site internet, pensez mobile first. Comme dans l’approche méthodologique de l’adaptive design, partez du plus « simple ». Votre responsive n’en sera que meilleur et votre site « desktop » optimisé. Par ailleurs, un des avantages du « mobile first » est sa très grande « scalabilité » ce qui permet entre autre de faire évoluer votre site en fonction de votre business ou de vos retours utilisateurs.
La notion d’User agent
Lorsque vous visitez un site internet, votre navigateur transmet des informations utiles au serveur : quel système d’exploitation vous utilisez, quel est le navigateur, quelle est votre langue, depuis quel type de device (smartphone, tablette, pc) mais aussi si vous utilisez un navigateur spécifique, en braille par exemple. Ces informations sont transmise par une requête nommée « user-agent » (on n’entrera pas plus dans le détail ici).
Cette notion peut être utilisée par exemple pour « adapter » les tailles d’image à la taille de votre écran et à la capacité de bande passante de votre appareil.
Le site mobile est spécifiquement conçu pour la lecture sur mobile.
Pourquoi pas un site mobile ?
Si vous voulez toucher spécifiquement les mobinautes, que vous n’avez pas besoin d’un site web « classique » (100 % de vos utilisateurs sont sur mobile) ça peut être une bonne option. En effet, le site mobile est spécifiquement conçu pour la lecture sur mobile, l’affichage et la navigation sont donc optimisés pour les smartphones.
L’atout ? Le site est 100 % adapté au mobile et propose donc une expérience utilisateur au top, son développement est relativement peu onéreux.
Par ailleurs, et contrairement à ce qu’on peut lire parfois sur internet, le fait d’avoir le même contenu sur l’URL du site mobile et sur l’URL du site « classique » ne créera pas de duplicate content.
Responsive, adaptive, site mobile… Quelle que soit la technologie utilisée, il faudra être opérationnel le 21 avril, sous peine de perdre des places en référencement et donc un chiffre d’affaire considérable.
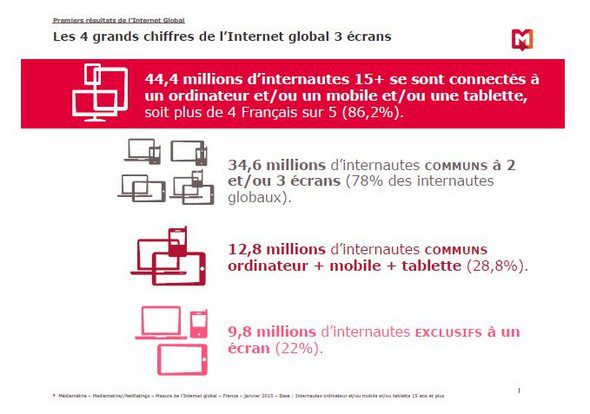
Pour mieux comprendre les enjeux, Médiamétrie vient de publier des chiffres éloquents sur les utilisateurs des 3 types d’écrans. En janvier 2015, 44,4 millions d’internautes de plus de 15 ans se sont connectés à au moins deux devices, soit un ordinateur et/ou un mobile et/ou une tablette, soit plus de 4 Français sur 5 (86,2%).
Afin d’obtenir des conseils et plusieurs designs pour votre site, n’hésitez pas à prendre contact avec notre équipe de spécialistes en webdesign, meilleurs webdesigners travailleront sur votre projet !