Ces derniers temps dans le domaine du design, la bataille faisait rage entre Flat Design et skeuomorphisme. Là où certains défendent à corps et à cris un courant réaliste dans le design (skeuomorphisme), d’autres préfèrent à ce dernier un style tout simplement épuré et minimaliste (flat design). Décryptage d’un courant en vogue.
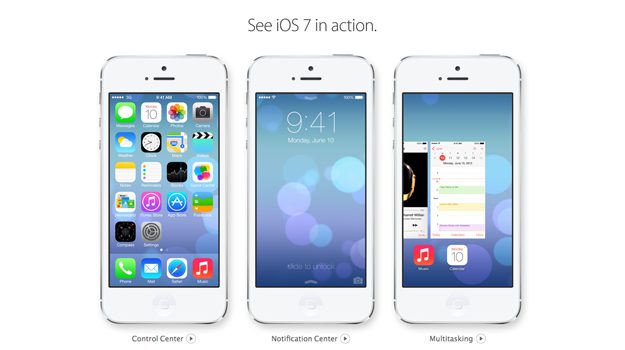
Avec la sortie de l’iOS7, le nouveau design imaginé par Apple n’a pas plu à tout le monde et à relancer le débat autour du flat design.
Le flat design est le parti pris du minimalisme qui imprègne le thème des iPhone où chaque illustration correspond à une application. Littéralement « design web plat », Le Flat Design exclut tout effet de profondeur dans l’esthétique d’un site, et privilégie la simplicité pour donner un design web minimaliste. Il se caractérise par ses grands aplats de couleurs, et ses bordures inexistantes.
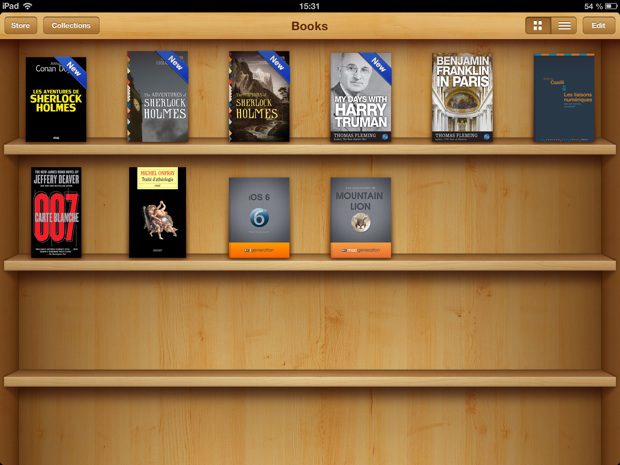
La différence est donc claire avec le skeuomorphisme, pour qui la forme n’est pas forcément liée au fond, l’exemple en est cette bibliothèque iBooks d’Apple :
Là où le skeuomorphisme privilégie la familiarité avec un objet sans forcément rendre la navigation plus facile, c’est le contraire pour le Flat Design.
Son principal intérêt est de permettre à l’utilisateur d’aller à l’essentiel dans sa navigation, il facilite la lisibilité et est d’autant plus pratique pour les « non initiés ».
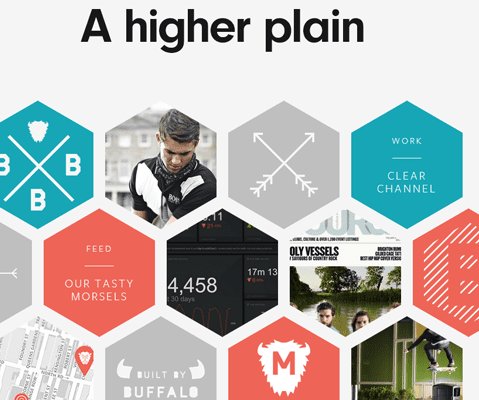
Un courant qui traverse les sites des plus grandes agences de communication, des leaders en technologies, des leaders d’opinion en matière de culture.
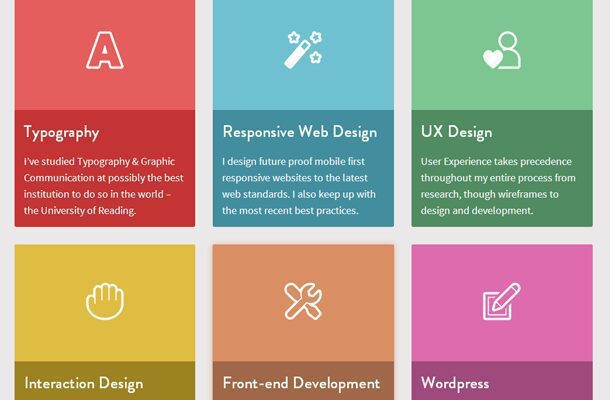
Voici quelques exemples de sites réalisés en Flat design :
Ainsi le Flat Design respecte quelques principes facilement identifiables :
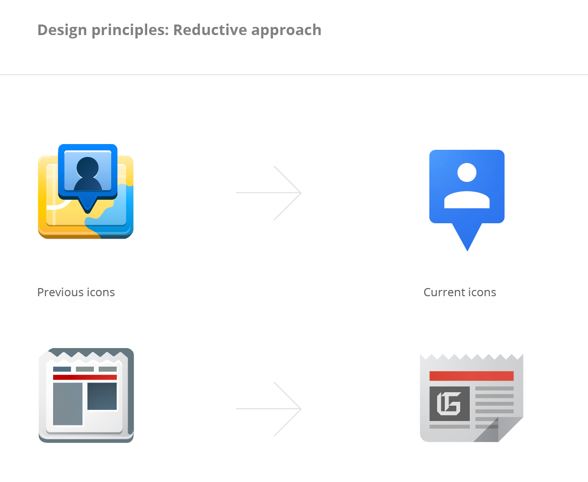
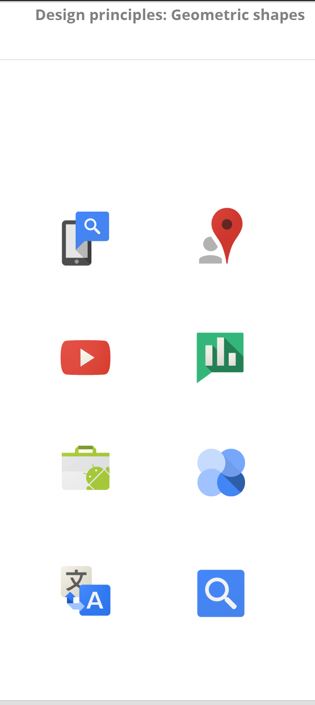
- Le Flat Design privilégie les logos et icônes géométriques, avec très peu d’ombres


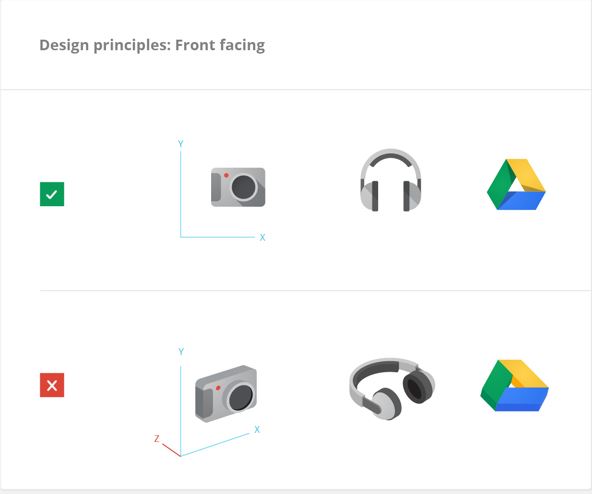
- Les icônes ne sont jamais en perspective mais toujours vues de face :
Le Flat Design, avec ces principes facilitant la navigation et optimisant la lisibilité d’un site, s’impose ainsi comme une nouvelle tendance de fond dans l’univers du webdesign.
Le Flat Design véhicule donc l’image d’une ergonomie innovante et tendance.
Microsoft et Google, de par la simplicité de leur interface, arrivent à toucher le plus grand nombre et optimiser la navigation sur leurs sites et terminaux.
– Découvrez le nouveau logo de Citroën en flat design !







![[Infographie] Comment relever les 5 défis de la créativité ?](https://www.creads.com/wp-content/uploads/2021/05/creads_partners_infographie.jpg)
