Créer une application mobile en toute sérénité, c’est possible ! Une ergonomie claire, des fonctionnalités faciles à utiliser, un concept bien défini : voilà les clés du succès de certaines applications mobiles devenues indispensables, tels Uber, Messenger ou encore Yuka. Quels conseils tirer des dernières méthodes UX et UI Design ? Quel processus suivre pour se lancer ? En fonction de votre temps, de votre budget et de votre équipe, de nombreuses solutions s’offrent à vous. Alors, envie de créer une application mobile ? CREADS, plateforme freelance spécialisée en graphisme, rédaction et vidéo, vous explique la marche à suivre.
Créer une application mobile en 6 étapes
Vous avez eu le go de votre direction ou souhaitez emmener votre entreprise dans une nouvelle direction, c’est le moment pour vous de créer votre application mobile. Ces étapes vous permettent de gagner du temps dans votre projet et de vous coordonner efficacement avec un UI Designer. Bien sûr, n’hésitez pas à solliciter votre équipe et à ajuster cette méthodologie à vos habitudes de travail pour rendre le processus le plus fluide possible. Partons à la découverte des rouages et secrets de fabrication d’une application mobile performante.
1. Préparer le terrain
Si vous voulez créer une application mobile, c’est que vous avez une idée derrière la tête. Une application mobile n’est pas la simple réplique de votre site web mais son prolongement, elle vous permet d’aller plus loin dans l’expérience client. Un bon concept d’application n’a pas besoin d’être révolutionnaire, mais il doit être clair et bien défini avant de vous lancer.
Prenez le temps de prendre une feuille et un crayon et de lister exactement quelle est l’idée derrière votre application, quels seraient ses grands objectifs et à qui elle s’adresse. N’hésitez pas à faire ceci avec votre équipe, dans le cadre d’un atelier créatif par exemple. Posez vous d’abord ces questions :
- Quel(s) besoin(s) de nos utilisateurs / clients voulons-nous combler ?
- Comment une application pourrait répondre à ce besoin ?
- Quel objectif business cherchons-nous à atteindre ?
- Comment une application pourrait nous aider à le faire ?
- À quel résultat nous attendons-nous ?
Répondez à ces questions de façon honnête, et n’hésitez pas à revoir votre idée et ajuster votre concept, pour vous assurer qu’il comble efficacement les besoins de vos clients, vos objectifs business et les résultats escomptés. Les réponses que vous trouverez seront les bases de votre application et les guidelines du brief créatif que vous donnerez à un développeur et UI Designer.
2. Définir les fonctionnalités principales
Avant même de commencer à dessiner des écrans, il est important de définir les fonctionnalités principales de votre future application. Commencez par faire une liste : quand vous l’imaginez, que voulez-vous voir ? Existe-t-il une fonctionnalité de réservation, un accès à votre e-shop ? Pensez en termes de fonctions et non de visuels : outil de chat, formulaire de contact, page de produits…
Une fois votre liste faite, répartissez les fonctions souhaitées en deux colonnes : « indispensable » et « agréable ». Portez ensuite votre attention sur la colonne des indispensables : vous avez devant vous votre MVP (minimum viable product). C’est cette version de votre application que vous devez concevoir et tester. Les autres éléments notés dans la liste des « agréables » arriveront plus tard, avec des mises à jour. Si Rome ne s’est pas faite en un jour, Uber, Airbnb ou Facebook tels que nous les connaissons aujourd’hui non plus. Uber, par exemple, a décidé de créer une application mobile autour d’une fonctionnalité : la réservation de véhicule sur mobile. À partir de là, et brique par brique, ils ont fait grandir leurs fonctionnalités pour devenir le service que nous connaissons aujourd’hui : géolocalisation, note aux chauffeurs, paiement en ligne…
3. Aller chercher l’inspiration
Vous avez vos fonctionnalités sous les yeux, c’est le moment d’aller chercher l’inspiration autour de vous. Dans ces moments, deux solutions : vous avez déjà repéré une application qui vous fait de l’œil et vous voulez en répliquer les grands traits, ou vous avez rassemblé plusieurs éléments intéressants depuis quelques temps.
Dans les deux cas, étudier ce que vos concurrents font déjà reste un excellent point de départ pour créer une application mobile. À quelles cibles s’adressent-ils ? Quelles sont leurs erreurs ? Quels sont leurs points forts ?
Ne vous arrêtez pas là cependant et n’hésitez pas à aller voir hors de votre industrie et de ses codes. Une page de présentation de produits est bien faite ? Gardez-la en tête pour la suite. Si vous pensez que vos clients vont majoritairement utiliser votre outil de chat, inspirez-vous de ce que font les startups et entreprises les plus innovantes dans des industries où le SAV est crucial. Vous pourrez alors profiter de leurs retours d’expérience et de ceux de leurs clients.
N26, la nouvelle banque en ligne cassant les codes de la banque traditionnelle, est une solution innovante très demandée, malgré une absence de banquier suivant les comptes de ses clients. Leur force ? Un livechat performant et mettant en confiance leurs clients.
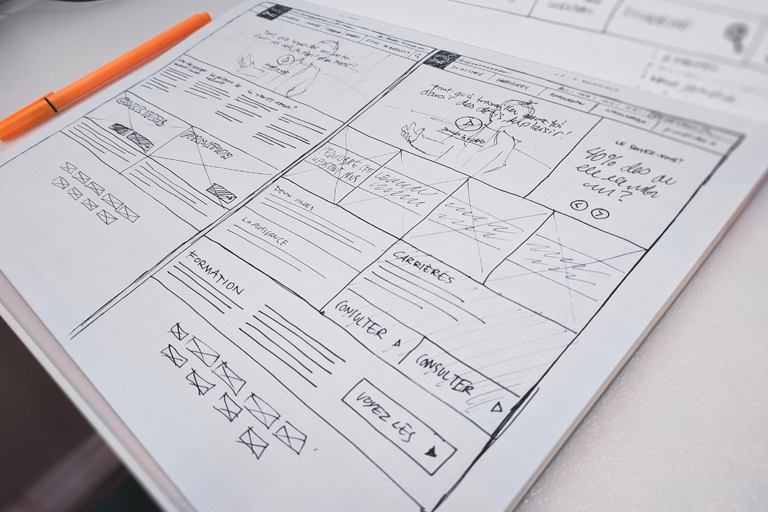
4. Faire des wireframes et les tester
C’est le moment de vous saisir d’un stylo ou de sa souris. Cette étape est progressive, et vous pouvez, à chaque moment, tester directement vos écrans auprès de votre cible.
Dessinez à la main ou à l’aide d’un logiciel vos écrans. La première étape pour créer une application mobile exige de vous concentrer sur les contenus et leurs emplacements plus que sur leur aspect graphique. Représentez le parcours d’un de vos utilisateurs dans son intégralité. Par quelles étapes passe-t-il ? Quelles questions se pose-t-il ?
Pendant cette étape de création d’une application mobile, l’important n’est pas l’aspect graphique mais ces notions de parcours et de contenu. L’approche que vous devez avoir est fonctionnelle et non visuelle. Vous testez, en somme, la liste faite dans l’étape 1.
Vous pouvez, à cette étape, faire des merveilles avec PowerPoint ou Keynote. Les UX/UI designers utilisent souvent Sketch, Invision ou la suite Adobe pour créer les écrans, établir le « flow » de l’application (c’est-à-dire la façon dont les écrans sont reliés entre eux), voire pour animer brièvement certains designs. Par exemple, l’application Yuka permet de scanner des produits alimentaires et d’obtenir une information claire sur leur impact sur la santé. Lancée il y a environ deux ans en France, elle a depuis profondément influencé les habitudes de consommation. Simple, clair, et attrayant, son design est une des raisons de son succès.
À la manière de Yuka, testez votre première version auprès d’un pool d’utilisateurs. Ces retours vous seront précieux pour itérer au fur et à mesure et ainsi faire les ajustements nécessaires. Vous pouvez animer vos écrans avec des outils comme MarvelApp, pour donner l’impression de clic à vos testeurs.
Grâce aux premiers retours de votre cible, vous pouvez modifier des contenus clés avant même d’avoir établi les éléments graphiques.
5. Passer des wireframes aux écrans finalisés
Si vous avez un directeur artistique, graphiste, ou, encore mieux, un UI Designer sous la main, c’est le moment de lui laisser les rênes pour créer une application mobile. Avec vos wireframes et les retours de vos utilisateurs sous la main, vous pouvez lui faire un véritable cahier des charges.
Slack, application de chat inter-entreprise, a développé son pôle design et diffuse ses méthodes dans le monde entier via son blog. Application de chat pour joueurs en ligne à l’origine, cette version a été testée puis ajustée après de nombreux retours utilisateurs pour donner naissance à l’outil Slack tel que nous le connaissons. Depuis, ses équipes testent en continu de nouvelles fonctionnalités ou de nouveaux designs, qui font la joie de leurs utilisateurs.
N’hésitez pas à faire tester une dernière fois les écrans en situation réelle avant de les confier aux développeurs. C’est le moment de procéder aux derniers ajustements avant d’enclencher le travail technique.
Si vous êtes un adepte du do-it-yourself, pas de problème : soignez les détails et, si vous utilisez des templates en ligne, aux droits associés pour ne pas risquer de mauvaises surprises. Aidez vous des nombreux outils disponibles en ligne pour vous lancer en toute sérénité.
6. Se lancer !
L’application mobile est faite, lancée et testée ? C’est le moment de l’intégrer à l’App Store ou sur Google Play Store. Vérifiez ces derniers points avant de la publier :
- Faites une dernière série de tests pour vous rassurer,
- Écrivez (et faites valider) le titre de votre application et sa description,
- Mettez à jour votre site internet et placez des liens vers votre application sur votre blog,
- N’hésitez pas à proposer votre application sur des sites spécialisés comme Product Hunt,
- Envoyez un mail annonçant le lancement à vos clients et proposez à certains d’être beta-testeurs,
- Pensez à une campagne sur les réseaux sociaux et une newsletter pour créer le buzz autour de votre nouveau produit.
Une fois votre application lancée, votre travail ne s’arrête pas. Vous allez devoir gérer les mises à jour, les premiers “vrais” retours du terrain et vous assurer que l’application mobile tourne au quotidien et cartonne auprès de vos utilisateurs.
Comment trouver le profil parfait pour créer une application mobile ?
Vous souhaitez lancer votre application mobile le plus rapidement et facilement possible ? Grâce à CREADS, vous bénéficiez d’un accompagnement global. Nos chefs de projets et talent managers sélectionnent pour vous le meilleur profil UX/UI designer et s’assurent de la bonne conduite de votre projet. Vous échangez en direct avec votre créatif via votre espace dédié sur notre plateforme et gérez de façon centralisée tous vos différents besoins créatifs : webdesign, graphisme, rédaction, vidéo… Prêts à découvrire une nouvelle solution pour lancer vos projets en toute sérénité ?