Nous vous dévoilons une infographie inédite sur le WebDesign des marques de luxe. Vous y retrouverez un décryptage des tendances Luxe et WebDesign ainsi que les chiffres clés issus d’une étude menée auprès de plus de 50 maisons de luxe, tout secteur confondu. Pour ceux qui envisagent de créer ou de refondre leur site web, Creads vous livre aussi ses 4 conseils pour réussir son site aux codes du luxe.
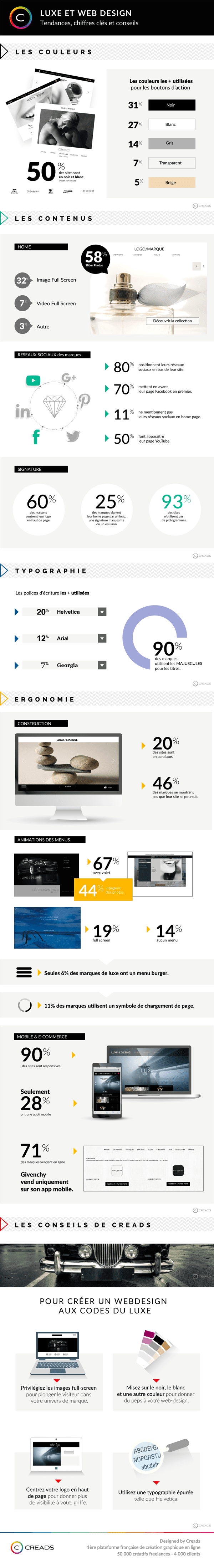
Luxe et WebDesign : Tendances et chiffres clés
Le luxe, à la pointe de l’innovation digitale ?
Conservatrices par essence, les marques de luxe ont souvent boudé les innovations digitales, telle que la vente en ligne. Force est de constater que ces temps sont révolus ! Notre infographie montre que les maisons ont pleinement intégré les nouveaux usages sur leur site web. Plusieurs chiffres en témoignent :
> 71% des marques vendent leurs produits en ligne. Givenchy a même poussé le vice un peu plus loin en vendant uniquement sur son application mobile.
> 90% des sites sont responsives, c’est-à-dire adaptés pour le mobile, pour permettre une pleine expérience aux clients.
> 80% positionnent leurs réseaux sociaux en bas sur l’ensemble des pages de leur site.
L’image, reine du WebDesign dans le luxe ?
A défaut de ne pouvoir accueillir leurs clients en boutique, les marques de luxe ont misé sur l’expérience utilisateur au sein même de leur site web. Dès la home page, le visiteur est plongé dans l’univers de la maison. Les photos sont en haute définition pour transmettre des émotions comparables aux points de vente. Ainsi, 58% des marques utilisent un slider photos sur leur home et 32% ont recours à une image full screen. La vidéo en plein écran reste encore peu utilisée, seulement 7% des marques l’utilisent. La vidéo reste néanmoins la future tendance.
Innovation majeure cependant : 44% des maisons ont intégré des photos directement dans leur menu. Cette pratique est encore peu répandue en WebDesign. Elle est en passe de se développer.
Luxe et WebDesign : la sobriété, toujours de mise ?
Même si les marques de luxe innovent dans les usages, le minimalisme et la sobriété demeurent. Ainsi, le noir et le blanc sont toujours les couleurs phares de leur site web, jusque pour les boutons d’action. Les visuels peuvent par contre être plus colorés et flashy au gré des collections.
Les typographies utilisées sont en majorité sans empattements, c’est-à-dire sans fioritures, une tendance qui s’était déjà révélée dans notre infographie sur les logos du luxe l’année passée.
A noter tout de même une pratique propre aux marques de luxe : 90% utilisent des majuscules pour leurs titres, ce qui traduit une volonté de grandeur.
Nos 4 conseils pour réussir votre site aux codes du luxe
1) Privilégiez les images full-screen pour plonger le visiteur dans votre univers de marque
2) Misez sur le noir, le blanc et une autre couleur pour donner du peps à votre webdesign
3) Centrez votre logo en haut de page pour donner plus de visibilité à votre griffe
4) Utilisez une typographie épurée telle que Helvetica
Comme l’explique Minh-Loïc Xoang-Xuan, Directeur de la Stratégie de Creads : “Les annonceurs luxe ont bien saisi la prédominance du web. Ils proposent désormais aux consommateurs une expérience de marque digitale et connectée. Pour répondre à ces besoins, nos designers se sont appropriés les techniques les plus innovantes afin de concevoir des sites à la fois ergonomiques et esthétiques.”
Sollicitez la créativité de nos milliers de designers professionnels pour réaliser votre création de site internet !
Redécouvrez aussi nos 3 conseils pour un logo aux codes du luxe.