Comment intégrer le design inclusif dans vos projets


Introduction
Un sujet essentiel pour les designers
Que vous soyez designer UX/UI, chef de projet ou étudiant en design, vous avez probablement déjà entendu parler du design inclusif. Mais comment le mettre en pratique dans vos projets ?
Aujourd’hui, le design ne peut plus se limiter à une esthétique attrayante ou à une interface fluide. Il doit être accessible et adapté à tous les utilisateurs, quelles que soient leurs capacités. D’ailleurs, saviez-vous que près de 15% de la population mondiale vit avec un handicap ? Intégrer l’inclusivité dans la conception de vos produits n’est pas seulement un engagement éthique, c’est aussi une opportunité commerciale !
Dans cet article, nous allons explorer les principes fondamentaux du design inclusif, les meilleures pratiques à adopter et des exemples concrets de marques qui ont su relever le défi.
Comprendre les Fondamentaux du Design Inclusif
Définition et Origine du Concept
Le design inclusif est une approche qui vise à créer des produits et services accessibles à tous, sans exclusion. Il ne s’agit pas simplement d’adapter des interfaces pour des personnes en situation de handicap, mais bien d’anticiper une variété de besoins dès la phase de conception.
Principes Clés de l’Inclusivité dans le Design
Centrage sur l’utilisateur – Connaître ses différents besoins pour une expérience équitable.
Flexibilité et personnalisation – Proposer des options modulables (ex. : modes sombre et clair sur une interface).
Simplicité et Intuitivité – Faciliter l’expérience utilisateur avec une navigation fluide.
Droit à l’erreur – Permettre aux utilisateurs de revenir en arrière sans conséquences majeures.
Adopter des Pratiques de Design Inclusif dans vos Projets
Analyse et Compréhension de la Diversité des Utilisateurs
L’un des principes fondamentaux du design inclusif est de prendre en compte la diversité des utilisateurs dès la conception. Chaque individu interagit différemment avec une interface en fonction de ses capacités, de son contexte et de ses habitudes. Pour mieux comprendre ces différences, voici quelques bonnes pratiques à adopter :
✅ Utiliser des personas variés : Lors de la création de personas, intégrez des profils représentant différents niveaux d’accessibilité. Par exemple, ne vous limitez pas à des utilisateurs sans contraintes : ajoutez des personas ayant des déficiences visuelles, auditives, motrices ou cognitives. Pensez également aux personnes âgées et à celles évoluant dans des environnements contraignants (forte luminosité, bruit ambiant élevé, etc.).
✅ Effectuer des tests utilisateurs : Faites tester vos designs par des personnes en situation de handicap pour détecter des points d’amélioration. Utiliser des outils de simulation d’handicaps (comme des filtres simulant le daltonisme) est un premier pas, mais rien ne remplace le retour direct d’un utilisateur réel. Organisez des sessions de test avec des panels diversifiés et observez comment les utilisateurs interagissent avec votre interface.
Améliorer l’Accessibilité des Interfaces
L’accessibilité ne doit pas être une réflexion après coup, mais une composante essentielle de votre processus de conception. Voici quelques aspects clés à prendre en compte :
✨ Optimisation visuelle : Un bon contraste de couleurs est crucial pour assurer une bonne lisibilité. Suivez les recommandations du standard WCAG 2.0 AA, qui impose un ratio de contraste minimum de 4.5:1 pour le texte normal et 3:1 pour les textes plus grands. Par exemple, éviter du texte gris clair sur fond blanc permet de garantir une meilleure visibilité pour tous les utilisateurs, y compris ceux ayant une déficience visuelle légère.
✨ Design adaptatif : Prévoyez des éléments de navigation et d’interaction adaptés aux utilisateurs ayant des difficultés motrices. Cela peut inclure des boutons plus grands, des espaces suffisants entre les éléments interactifs pour éviter les erreurs de clic et des commandes alternatives comme la navigation au clavier ou la reconnaissance vocale.
✨ Texte et typographie : Optez pour des polices lisibles et assurez-vous que le texte peut être redimensionné sans perte de lisibilité. Évitez les polices trop stylisées et privilégiez celles avec des formes distinctes pour chaque caractère (comme Arial, Verdana ou OpenDyslexic pour les personnes dyslexiques). De plus, laissez aux utilisateurs la possibilité d’ajuster la taille du texte pour s’adapter à leurs besoins.
En intégrant ces bonnes pratiques, vous garantissez une expérience fluide et équitable pour tous vos utilisateurs, tout en rendant votre interface plus intuitive et ergonomique.
Études de Cas : Inspirations et Exemples Réussis
Exemples de Grandes Marques
🕹️ Microsoft : Xbox Adaptive Controller pour les joueurs à mobilité réduite.
Microsoft a conçu la Xbox Adaptive Controller pour répondre aux besoins des joueurs en situation de handicap moteur. Ce contrôleur révolutionnaire a été développé avec l’aide d’associations et de joueurs en situation de handicap afin de garantir une expérience de jeu véritablement inclusive.
Contrairement aux manettes traditionnelles, la Xbox Adaptive Controller propose deux grands boutons programmables, des entrées jack 3,5 mm et des ports USB permettant de connecter divers périphériques adaptés aux besoins des joueurs (boutons externes, joysticks spécialisés, pédales, etc.).
L’approche de Microsoft repose sur un principe clé : l’adaptabilité. Chaque joueur peut configurer la manette en fonction de ses besoins spécifiques, offrant ainsi une flexibilité inédite dans le monde du gaming.
👟 Nike : La gamme FlyEase, des chaussures faciles à enfiler sans lacets Nike a développé la gamme FlyEase avec un objectif clair : rendre ses chaussures accessibles à tous. Conçues à l’origine pour les athlètes ayant des difficultés à manipuler des lacets, ces chaussures offrent un système de fermeture simplifié avec un mécanisme qui permet de les enfiler et de les retirer sans effort.
Les modèles FlyEase utilisent des fermetures auto-agrippantes, des zips ou des systèmes de charnières qui facilitent leur utilisation par des personnes ayant des troubles moteurs, comme l’arthrite ou des blessures temporaires.
Cette initiative montre comment l’inclusivité dans le design peut s’intégrer dans un produit du quotidien sans compromettre le style ni la performance, ce qui bénéficie à un large éventail d’utilisateurs.
Projets Moins Connus mais Innovants
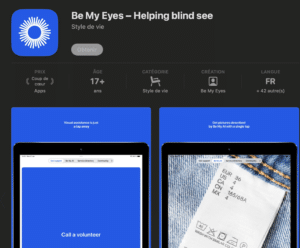
Une startup comme Be My Eyes qui vise à aider les personnes aveugles et malvoyantes à reconnaître des objets et à faire face aux situations quotidiennes
Surmonter les Défis et Impulser des Solutions Inclusives
L’accessibilité et l’inclusion sont des piliers fondamentaux d’une conception efficace et éthique. Pourtant, leur adoption dans les processus de développement et de design peut rencontrer des obstacles. Il est crucial d’identifier ces défis et de mettre en place des solutions concrètes pour garantir un environnement numérique accessible à tous.
Défis Organisationnels et Culturels
La résistance au changement
L’un des principaux freins à l’adoption du design inclusif est la résistance des équipes, souvent due à un manque de sensibilisation ou à une perception erronée de la complexité des adaptations nécessaires.
Solution : Mettre en place des formations régulières sur le design inclusif et l’accessibilité numérique, adaptées aux différents métiers (designers, développeurs, chefs de projet, marketeurs).
Organiser des ateliers pratiques pour simuler des expériences utilisateurs en situation de handicap (ex. : navigation uniquement au clavier, lecture d’un site via un lecteur d’écran).
Sensibiliser à l’impact positif de l’accessibilité, non seulement pour les utilisateurs en situation de handicap, mais aussi pour l’ensemble des visiteurs (amélioration de l’ergonomie, du référencement, de la performance du site).
Le manque de priorisation
L’accessibilité est parfois perçue comme un coût supplémentaire ou un enjeu secondaire face aux impératifs commerciaux et aux délais serrés.
Solution : Intégrer l’accessibilité dès la phase de conception et la considérer comme une exigence de qualité, au même titre que la performance ou la sécurité.
Définir des objectifs mesurables en termes d’accessibilité et les intégrer aux KPIs des projets.
Mettre en avant les avantages concurrentiels d’un site accessible (meilleur SEO, élargissement de l’audience, conformité avec les réglementations comme le RGAA en France ou le WCAG à l’international).
L’absence de référent interne
Dans de nombreuses organisations, il n’y a pas de responsable dédié à l’accessibilité, ce qui rend difficile la mise en œuvre de bonnes pratiques à long terme.
Solution : Désigner un référent accessibilité qui assurera une veille, accompagnera les équipes et garantira le suivi des bonnes pratiques.
Créer une charte interne sur l’accessibilité, documentée et partagée avec toutes les parties prenantes.
UX/UI et Design Inclusif : Exemples et Bonnes Pratiques
L’expérience utilisateur (UX) et l’interface utilisateur (UI) jouent un rôle crucial dans l’accessibilité et l’inclusivité d’un site web. Un bon design UX/UI permet de garantir une navigation fluide et intuitive, adaptée aux besoins variés des utilisateurs, y compris ceux en situation de handicap.
Exemples de sites web intégrant le design inclusif
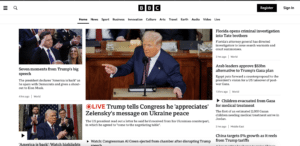
🌍 BBC News – Une accessibilité bien pensée
Le site de la BBC est souvent cité comme un modèle en matière d’accessibilité numérique. Il applique plusieurs principes de design inclusif :
✅ Un mode haute visibilité pour les personnes ayant une basse vision.
✅ Une compatibilité optimisée avec les lecteurs d’écran.
✅ Des titres et sous-titres bien structurés pour faciliter la navigation.
Principes UX/UI pour un design inclusif
🔹 Navigation simplifiée
Évitez les interfaces complexes et optez pour une navigation épurée avec des menus clairs et accessibles. Les menus déroulants doivent être navigables sans souris, avec des raccourcis clavier.
🔹 Contraste et lisibilité
Respectez les standards WCAG pour garantir un bon contraste des textes et des éléments graphiques. Un simulateur comme Contrast Checker peut vous aider à évaluer vos choix de couleurs.
🔹 Systèmes d’alternatives
Proposez des alternatives aux contenus visuels et sonores :
– Sous-titres et transcription pour les vidéos.
– Descriptions textuelles pour les images et les graphiques.
– Options de lecture à voix haute pour les textes.
🔹 Formulaires accessibles
Un bon formulaire UX doit être clair et utilisable par tous :
– Des labels explicites et des messages d’erreur compréhensibles.
– Une compatibilité avec la navigation au clavier.
– Une aide contextuelle pour guider l’utilisateur.
Avec ces bonnes pratiques et ces exemples concrets, intégrer l’inclusivité dans votre UX/UI devient un atout majeur pour proposer des expériences numériques plus accessibles et engageantes.
Solutions Techniques et Outils à Utiliser
Tests et audits d’accessibilité
Pour assurer la conformité d’un site aux standards d’accessibilité, des tests réguliers doivent être effectués avec des outils spécialisés :
WebAIM : Permet d’évaluer l’accessibilité d’un site en identifiant les erreurs liées aux contrastes, aux balises ARIA, aux alternatives textuelles des images, etc.
Axe DevTools : Une extension de navigateur qui analyse les problèmes d’accessibilité directement dans l’interface de développement (DevTools de Chrome et Firefox).
Bonnes pratiques de développement
Respecter les normes WCAG (Web Content Accessibility Guidelines) pour garantir un site conforme aux standards internationaux.
Intégrer des tests d’accessibilité dans le processus de développement via des outils d’automatisation (ex. : Lighthouse pour Google Chrome).
Design inclusif et expérience utilisateur
Favoriser une hiérarchisation claire du contenu avec des titres bien structurés (<h1>, <h2>, <h3>…).
Offrir plusieurs modes d’interaction : tailles de texte ajustables, commandes vocales, compatibilité avec les lecteurs d’écran.
Conclusion
Adopter le design inclusif n’est pas seulement une question d’éthique, c’est aussi une stratégie gagnante pour toucher un plus large public et offrir une expérience utilisateur de qualité.
✅ Alors, prêt à rendre vos designs plus inclusifs ? Faites le premier pas et implémentez dès aujourd’hui une de ces pratiques dans vos projets !
N’hésitez pas à partager vos expériences en commentaires ! 👇