Comme tous les ans, au même titre que la couleur de l’année élue par Pantone, les tendances évoluent. On remarque ainsi que les sites web les plus côtés sont ceux qui savent anticiper ! L’utilisation de nuances de couleurs tendances pour votre site internet permet en effet de plonger l’internaute dans un univers stimulant ou apaisant, en optimisant l’expérience utilisateur. Elles peuvent permettre d’équilibrer le contenu de votre page, d’attirer l’attention sur un élément précis ou encore de rendre votre site attrayant. Pour vous faciliter la tâche, Creads a déniché pour vous les 10 couleurs web tendances selon les prévisions des experts du design et de la communication pour une année audacieuse et pleine de contrastes.
Quelles sont les 10 couleurs web tendances en 2017 ? On décrypte !
10) Greenery
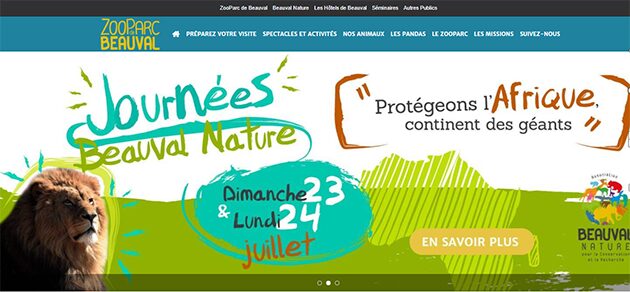
Le vert Greenery (#88B04B) est une couleur apaisante. De par son association avec l’audace, la vigueur et la modernité, bon nombre de nouvelles applications et autres startups tournées vers le digital notamment, utilisent cette nuance de vert pour exprimer cette énergie. Évoquant le progrès et un esprit avant-gardiste, Greenery illustre une essence entrepreneuriale.
Selon Minh-Loïc Hoang-Xuan, Directeur de la Stratégie de Creads, « la couleur de l’année 2017 donne le lead pour vos sujets de conception graphique. La simple vue de ce vert dynamique véhicule un message instantané de fraîcheur, modernité et innovation, en accord avec l’étique environnementale. »
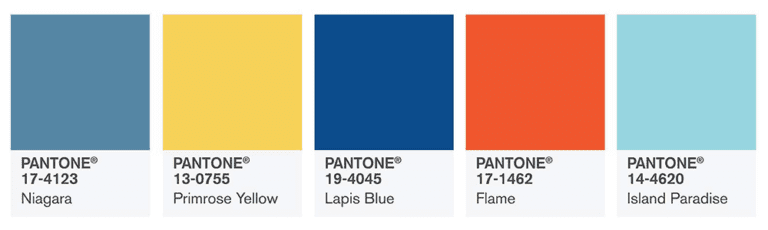
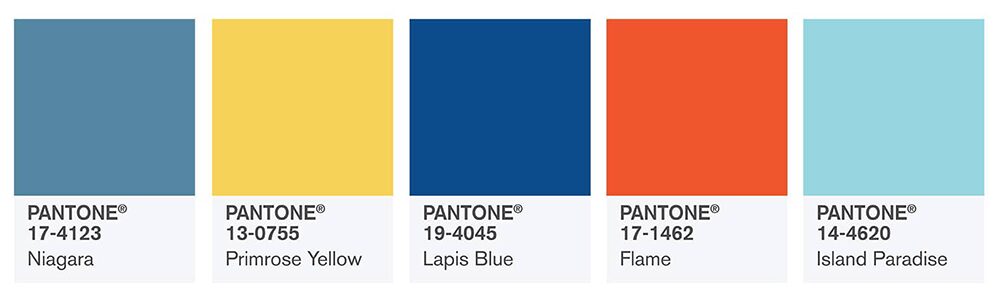
9) Primrose Yellow
Le jaune Primrose Yellow suscite de la vitalité, de l’enthousiasme et rappelle l’énergie du soleil. C’est une couleur qui sert au design pour mettre en valeur un site web et le rendre attrayant. A utiliser par petite touche pour ne pas écraser le reste du contenu !
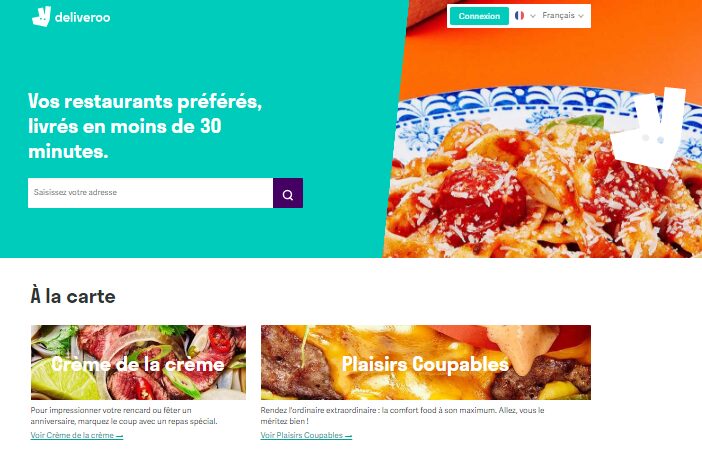
8) Lapis Blue
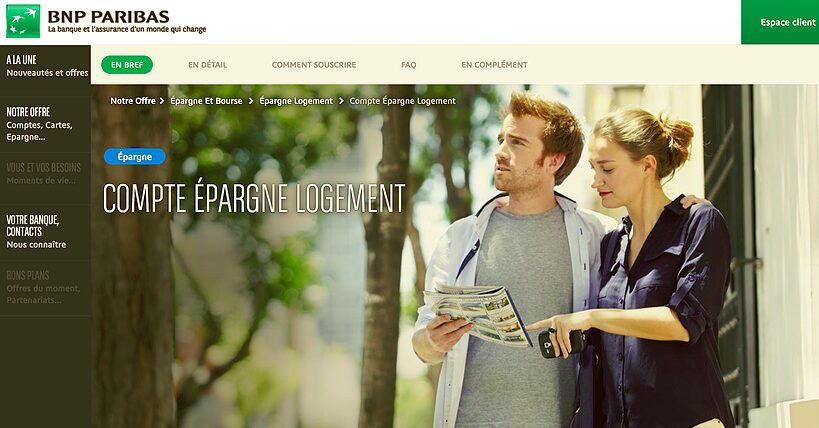
Le bleu du Lapis Blue inspire force, confiance et sécurité. C’est une couleur que l’on pourra retrouver facilement sur les sites web des banques, des professions juridiques, de la science et des hautes technologies. A utiliser avec modération car elle risquerait de rendre votre site internet froid et distant.
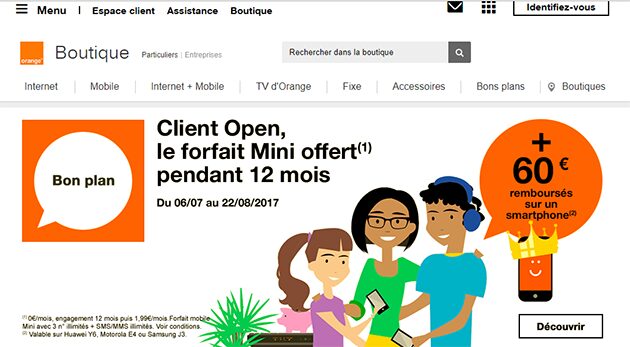
7) Flame
L’orange Flame est à base de rouge. Flamboyante et vivace, l’utilisation de cette couleur pour votre site web aura tendance à faire paraître tout élément plus gros et plus proche des yeux des internautes. C’est donc une couleur parfaitement adaptée pour vos boutons call-to-action !
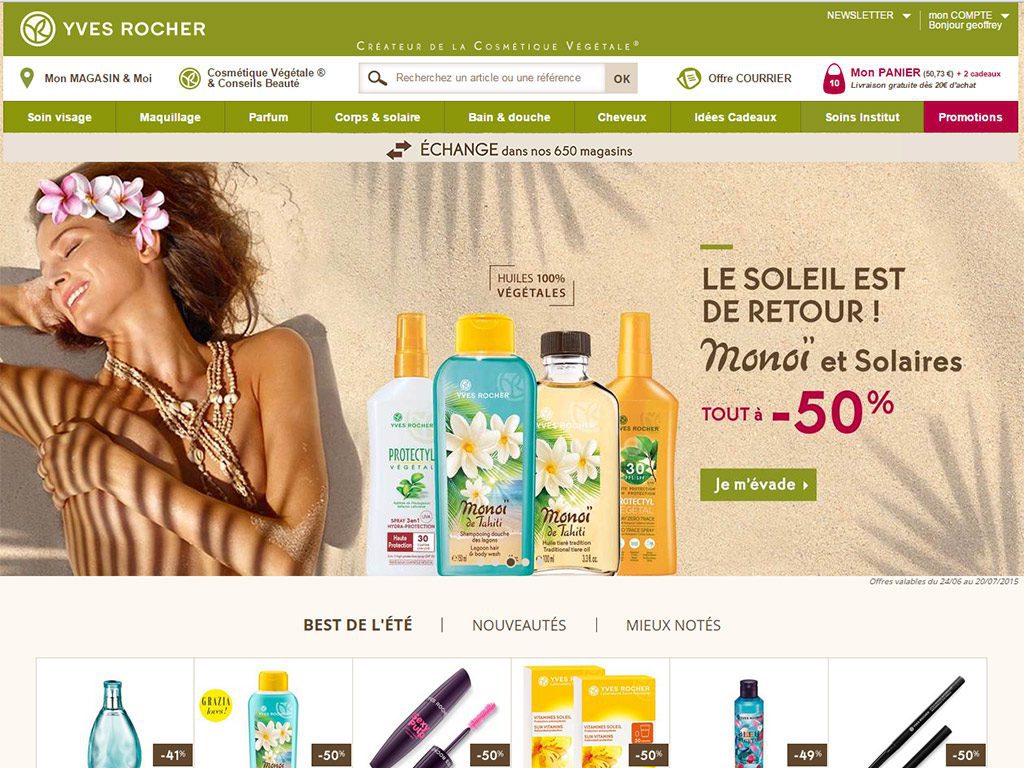
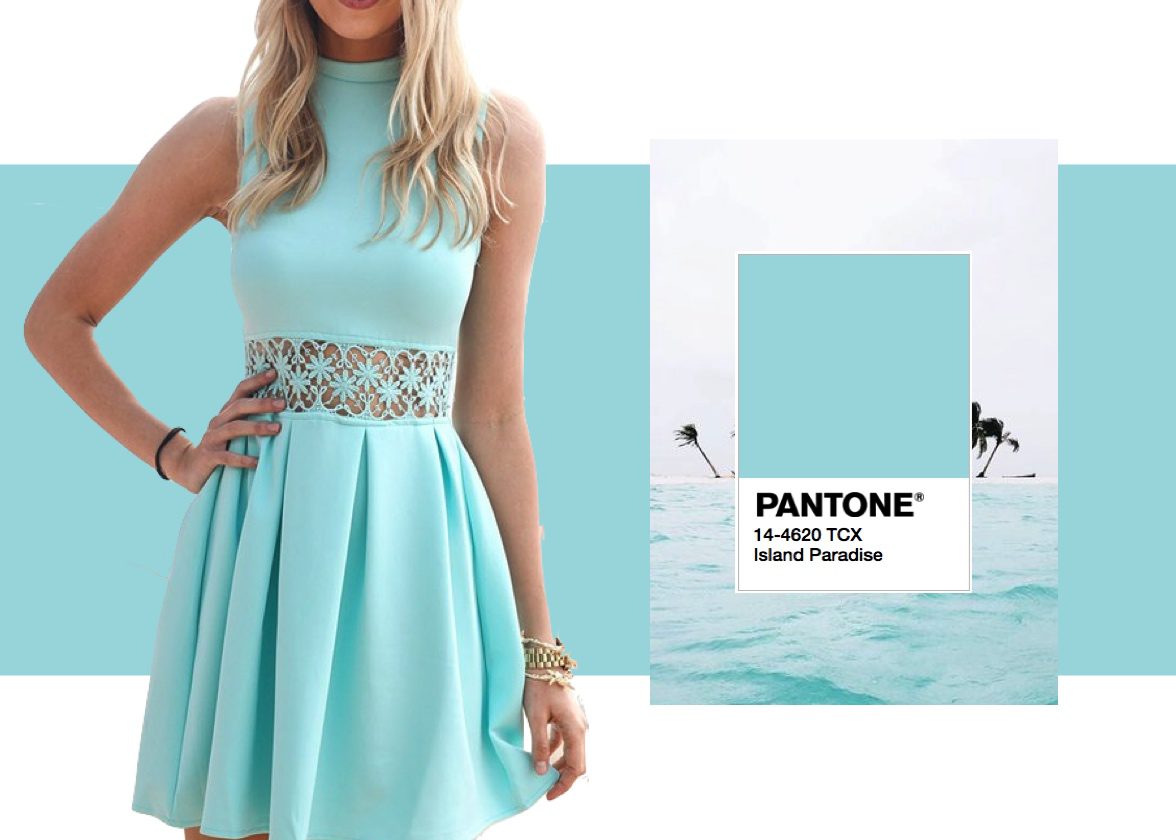
6) Island Paradise
Le bleu ciel Island Paradise est synonyme d’invasion et de détente. C’est une couleur qui apporte un ressenti de calme et de zénitude sur la page de votre site. Harmonieux, il équilibre le contenu de votre page. Attention cependant si vous souhaitez utiliser cette couleur pour votre site internet, celle-ci ne se prête pas à certains secteurs comme le luxe. Pour en savoir plus sur les tendances du Webdesign dans le luxe, découvrez notre infographie !
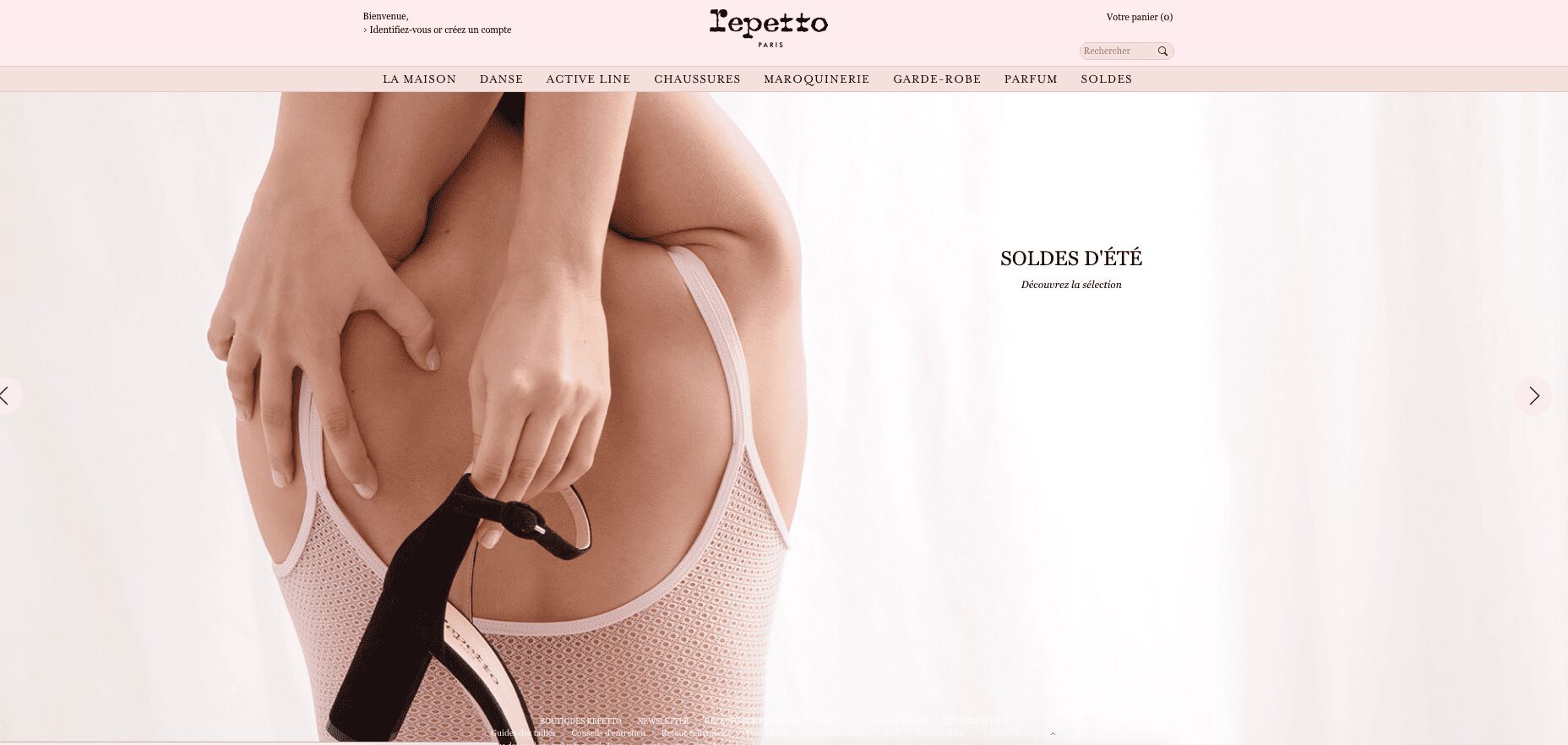
5) Pale Dogwood
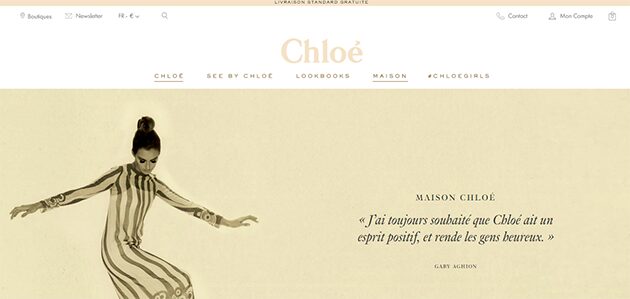
Le rose Pale Dogwood est apaisant et inspire l’innocence et la pureté. Il représente aussi la sophistication, la sincérité, la romance et l’amour. C’est une couleur qui convient aux produits féminins ou aux sites dont le contenu est destiné aux femmes et aux jeunes filles.
4) Pink Yarrow
Le rose fushia Pink Yarrow est une couleur stimulante et festive. Si vous recherchez à attirer l’attention de vos internautes, ce n’est pas vraiment la couleur à adopter ! En revanche, c’est une nuance associée à la créativité, l’imagination, le pouvoir et le mystère. Vous pouvez par exemple utiliser cette couleur sur votre site web pour valoriser des cosmétiques.
3) Kale
Le vert Kale évoque un mode de vie sain et le grand air. C’est une couleur qui est très facile à assimiler pour les yeux. Vous pouvez l’utiliser pour créer un effet relaxant et calmant ou pour représenter un nouveau départ. Elle convient bien pour le tourisme, la médecine, les ressources humaines et l’environnement.
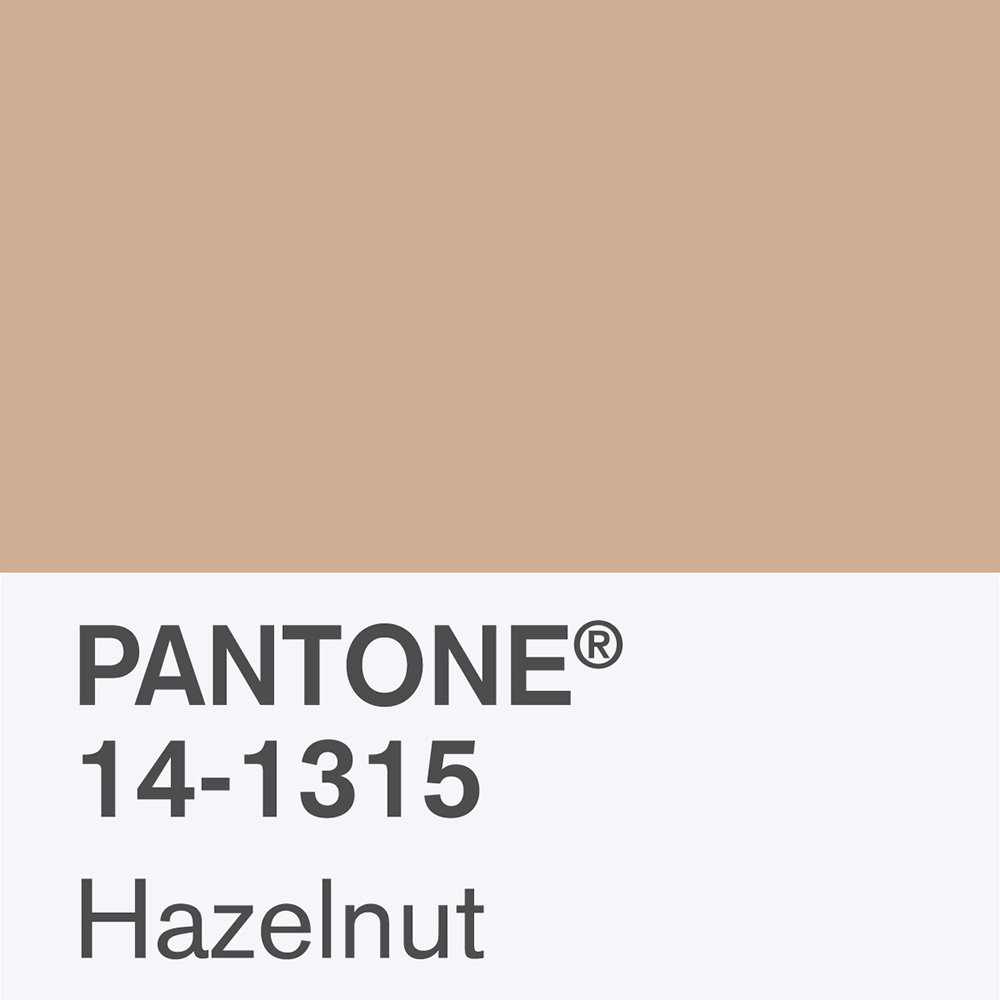
2) Hazelnut
La couleur noisette Hazelnut rappelle la nature. Elle peut être utilisée pour stimuler l’appétit mais peut également être utilisée pour l’immobilier, les animaux, la médecine vétérinaire et la finance. C’est une couleur particulièrement plaisante en couleur de fond ou de transition.
1) Niagara
La couleur bleu gris Niagara évoque le désir, l’équilibre et la fiabilité. Associé au professionnalisme, ce bleu gris est un très bon choix pour des sites internet tels que les SPA ou les bijoutiers. Il apporte une sensation équilibrée et relaxante. Mais attention à ne pas trop en abuser au risque de rendre votre site un peu ennuyeux.
Pour en savoir plus sur la symbolique des couleurs, vous pouvez également vous référer à notre infographie qui décrypte leur signification !
Et pour vous, quelles sont les couleurs web tendances pour 2017 ?
Découvrez aussi notre Top 10 des ressources indispensables pour un Webdesigner !
Vous êtes créatif et vous souhaitez rejoindre notre incroyable communauté ? Créez votre compte dès maintenant.
Si vous avez un besoin en création graphique, venez découvrir les différents services de Creads.
N’hésitez pas à suivre l’actualité de Creads sur nos comptes Instagram, Facebook et LinkedIn.
Et si vous avez aimé l’article, partagez-le autour de vous !