Où trouver des images gratuites pour un site web ? Quelles couleurs choisir ? Quel est le meilleur logiciel pour un Webdesigner ? Ce sont des questions qui tourmentent au quotidien les créatifs en quête de nouveaux alliés pour développer leur créativité. Parmi les nombreuses ressources disponibles sur la toile, Creads a déniché pour vous 10 outils gratuits indispensables pour faire du Webdesign. Ceux qui deviendront vos sources d’inspiration, vos essentiels et vous suivront dans tous vos projets de création.
Webdesign : Top 10 des outils indispensables et gratuits !
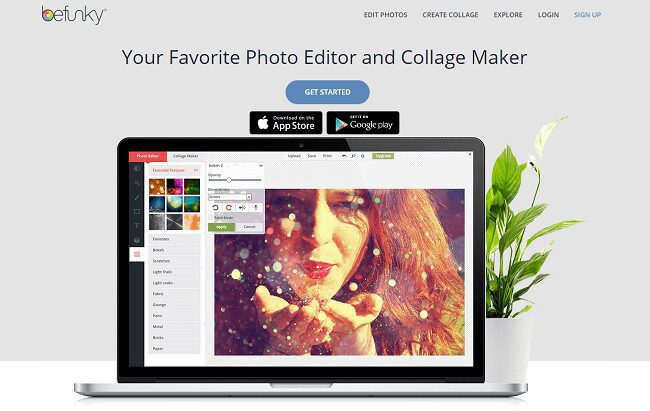
10) Pour l’édition d’images : Be Funky
Be Funky est un outil d’édition d’images particulièrement intuitif. Le petit plus : il permet d’effectuer des collages et de créer des photos de couverture Facebook.
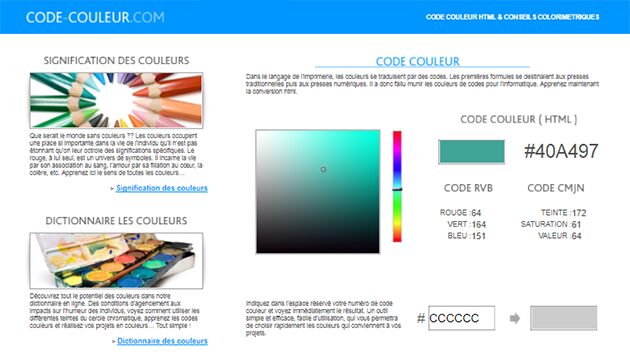
9) Pour le choix des couleurs : Code couleur
Que serait le monde sans couleurs ? Les couleurs occupent une place si importante dans la vie de l’individu qu’il n’est pas étonnant qu’on leur octroie des significations spécifiques. Le rouge, à lui seul, est un univers de symboles. Code couleur vous explique les caractéristiques de chaque couleur et vous propose une palette complète ainsi que les codes HEX de toutes les teintes.
Découvre aussi notre Top 10 des outils pour choisir des harmonies de couleurs !
8) Pour la création de visuels : Visme
Visme est une plateforme en ligne gratuite (proposant des options Premium) très complète. Pour créer des visuels attractifs en racontant une histoire, pour présenter vos travaux de façon originale ou encore pour partager vos créations, Visme est un outil intuitif pour tous vos besoins de communication visuelle et webdesign.
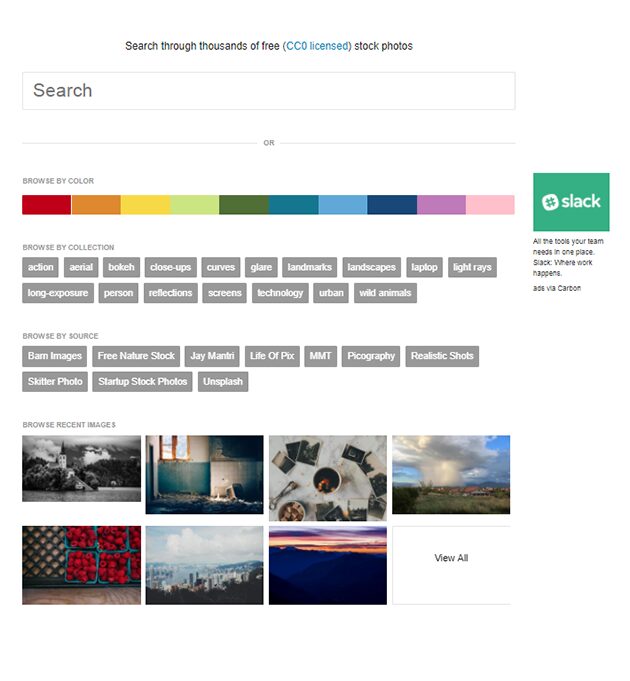
7) Pour trouver des images libres de droit : Finda
Finda propose un large choix de photos de très bonne qualité dans de nombreux domaines (art, business, technology, etc) avec des photos qui sont souvent sur de très grandes dimensions, parfait pour vos projets de webdesign. De plus, le site est collaboratif, puisqu’on peut ajouter des informations sur chaque photo, pour faciliter leur référencement.
Découvrez aussi 8 sites où trouver des images gratuites et de très bonne qualité !
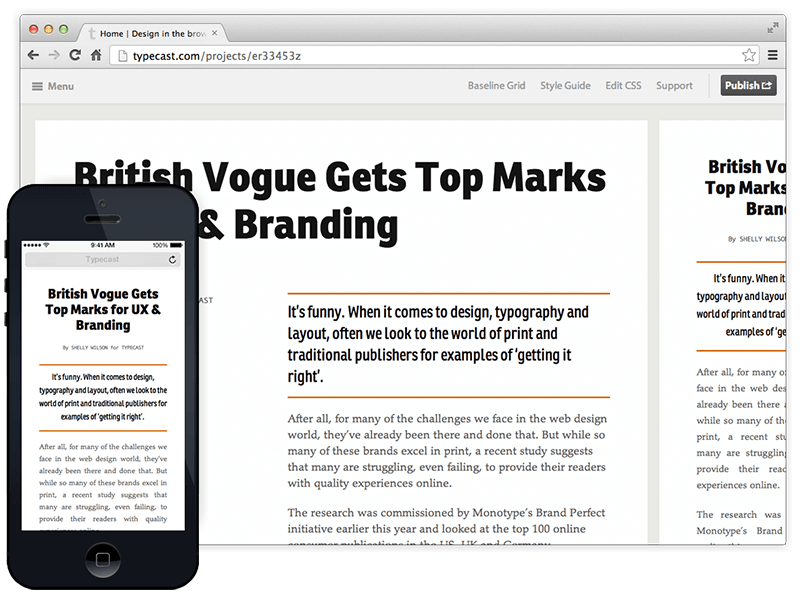
6) Pour tester vos polices : Typecast
Typecast est un outil de test de polices. Il permet de tester différentes combinaisons avec du contenu réaliste comme des paragraphes, des titre, etc. Cet outil vous permet de voir comment les styles fonctionnent sur différents appareils et écrans, de tester comment le contenu se reflète mais aussi de contrôler le temps de chargement de la page. Pratique pour tester rapidement des polices avant de passer sur Photoshop !
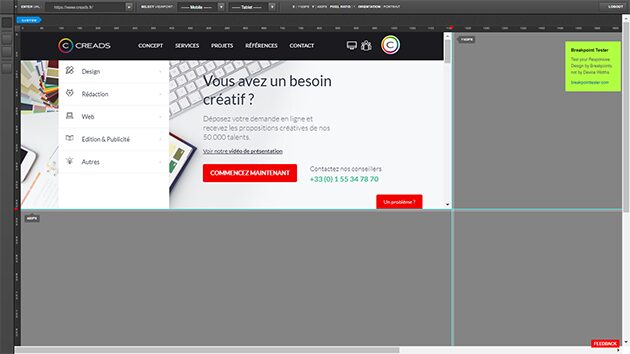
5) Pour tester si un site est responsive : Screenqueri
Screenqueri vous permet de tester votre site sur plus de 30 résolutions pré-définies. Idéal pour le test rapide d’un site responsive.
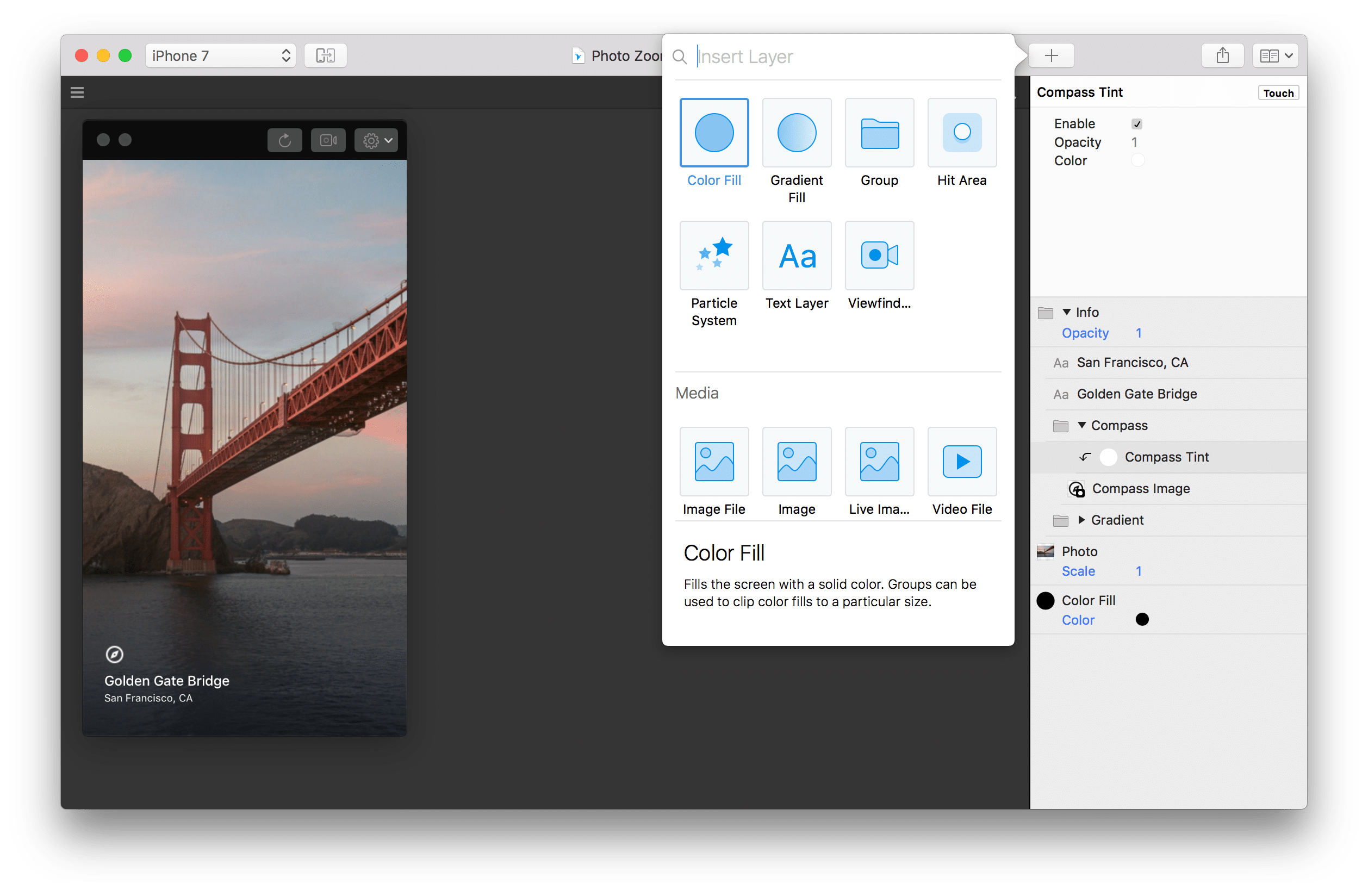
4) Pour créer des prototypes : Origami
Origami vous permet d’explorer, itérer et tester vos idées. C’est un nouvel outil pour la conception d’interfaces modernes, conçu par les designers de Facebook.
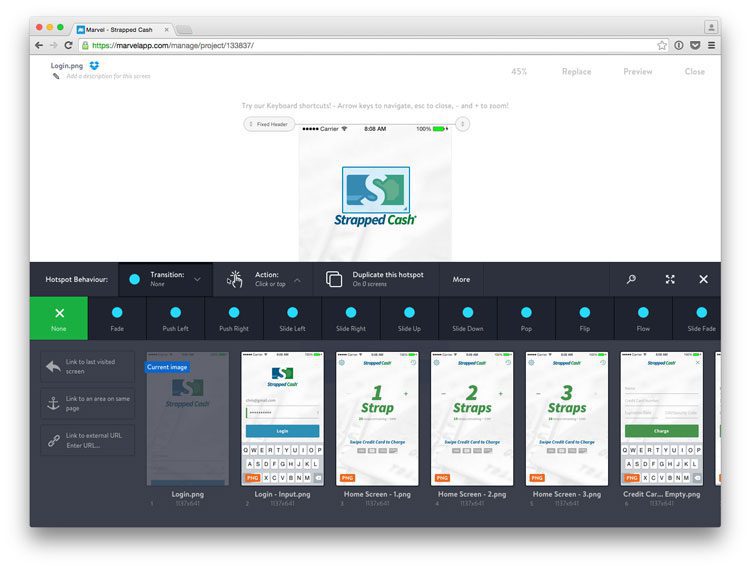
3) Pour donner vie à vos prototypes : Marvel App
Marvel App est l’application parfaite pour les aspirants entrepreneurs, concepteurs, UXers, étudiants et entreprises ayant besoin de créer des rapidement des prototypes d’idées pour les partager avec les clients et les équipes. Vous pouvez en effet lier chacun des écrans en utilisant les zones tactiles pour former votre démo de façon dynamique !
2) Pour choisir 2 polices qui concordent : Font Flame
Créé par Jan Wennesland, Font Flame reprend le style de Tinder pour vous aider à trouver deux polices. Dès qu’un couple vous plaît, vous pouvez l’ajouter à votre collection « My Loved » et ainsi vous décider plus facilement. L’avantage est que les polices viennent de la galerie gratuite de Google.
1) Pour trouver des icônes : Flaticon
Sur Flaticon, on y trouve pas moins de 57.000 icônes accessibles via un moteur de recherche, par pack thématique, par catégorie, par auteur et même en fonction des tendances du moment. Cerise sur le gâteau, il existe une extension Adobe pour faciliter la vie des développeurs. Les icônes sont disponibles en format SVG, EPS, PSD ou PNG.
Quelles sont pour vous les ressources indispensables pour faire du Webdesign ?
Découvrez aussi notre Top 10 des logiciels de création graphique gratuits !
Si vous avez un besoin en création graphique, venez découvrir les différents services de Creads.